benFF
Well-known member
I don't have an iOS device, but I would like to give instructions to my users on how to set it up.
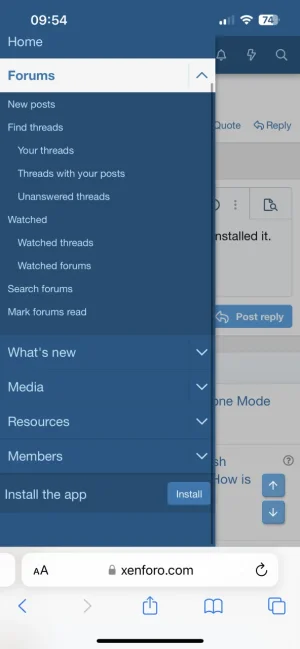
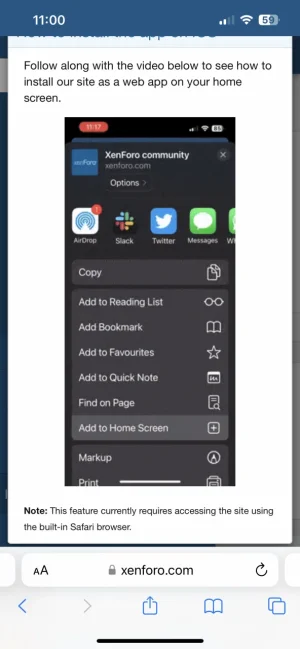
Could someone kindly provide some screen shots of what the flow looks like?
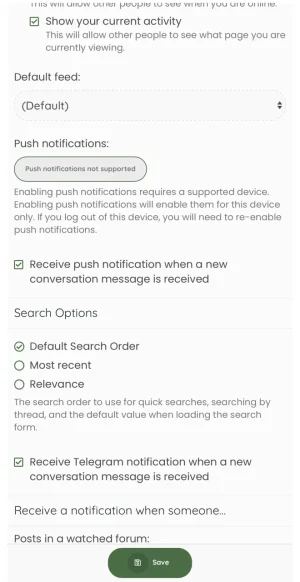
After they install to the desktop, will the "enable push notifications" banner show up at the bottom? Or do they need to go into the user control panel to hit the enable button?
Cheers!
Could someone kindly provide some screen shots of what the flow looks like?
After they install to the desktop, will the "enable push notifications" banner show up at the bottom? Or do they need to go into the user control panel to hit the enable button?
Cheers!