truonglv
Well-known member
- Affected version
- 2.0.12
Hello. I have setup this template and use
The
Expected: The input
Actual: It's not disabled
desc-loader:
HTML:
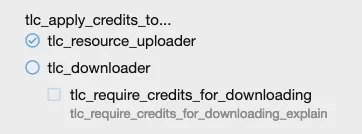
<div>{{ phrase('tlc_apply_credits_to...') }}</div>
<xf:radio name="{$inputName}[apply_credits]" value="{$options.apply_credits}">
<xf:option value="uploader">{{ phrase('tlc_resource_uploader') }}</xf:option>
<xf:option value="downloader" label="{{ phrase('tlc_downloader') }}">
<xf:checkbox>
<xf:option name="{$inputName}[require_credits]"
label="{{ phrase('tlc_require_credits_for_downloading') }}"
selected="{$options.require_credits}"
hint="{{ phrase('tlc_require_credits_for_downloading_explain') }}"/>
</xf:checkbox>
</xf:option>
</xf:radio>The
apply_credits value to uploader.Expected: The input
require_credits should be disabled.Actual: It's not disabled