Peace
Active member
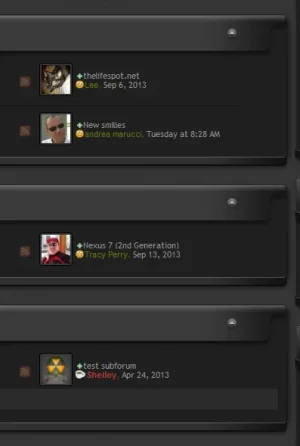
In the node list, how would I increase the size of the avatar for "last post by", and also increase the box around it, in order to accommodate for the bigger avatar?
Also, is it possible to move this entire column to the left a bit (ie. squish the forum titles/descriptions, and make more room for last post).
Thanks!
Also, is it possible to move this entire column to the left a bit (ie. squish the forum titles/descriptions, and make more room for last post).
Thanks!