Morgain
Well-known member
I've been using full path URLs but I want to learn the ImagePath method please.
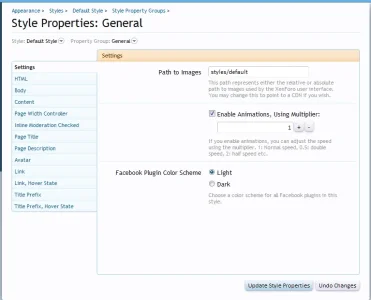
I can't find where the ImagePath is set - great start I know.
Being me I'd have left it unchanged when I did the mega settings though.
So, example.
http://www.housemorgain.co.uk/forumxf/styles/default/xenforo/widgets/star42.png
Checked as working - image shows up.
I tried
Then I tried cutting out a directory name one by one starting from 'widgets.'
styles/default/xenforo/widgets/
down to
Then I tried putting them back one by one starting from the right with 'widgets.'
Nope. So there must be something I'm not doing right in the first part before it gets into directories.
A magic dot somewhere?
I can't find where the ImagePath is set - great start I know.
Being me I'd have left it unchanged when I did the mega settings though.
So, example.
http://www.housemorgain.co.uk/forumxf/styles/default/xenforo/widgets/star42.png
Checked as working - image shows up.
I tried
Code:
<url('@imagePath/styles/default/xenforo/widgets/star42.png'>Then I tried cutting out a directory name one by one starting from 'widgets.'
styles/default/xenforo/widgets/
down to
Code:
<url('@imagePath/star42.png'>Then I tried putting them back one by one starting from the right with 'widgets.'
Nope. So there must be something I'm not doing right in the first part before it gets into directories.
A magic dot somewhere?