RuuDarling
Member
Hello there!
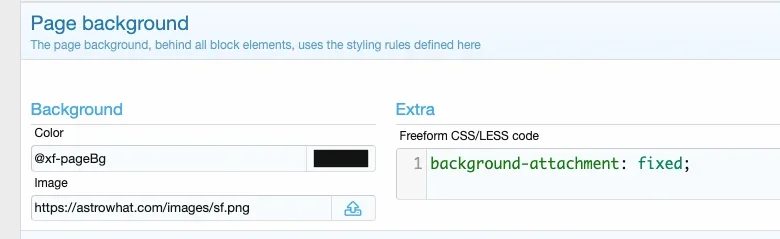
I would like to change the background colour to an image but I am unsure how to do that. (I've still very new to Xenforo and CSS)

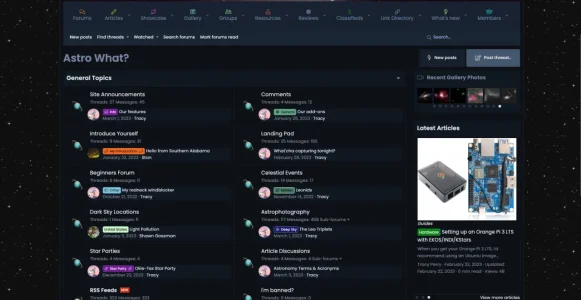
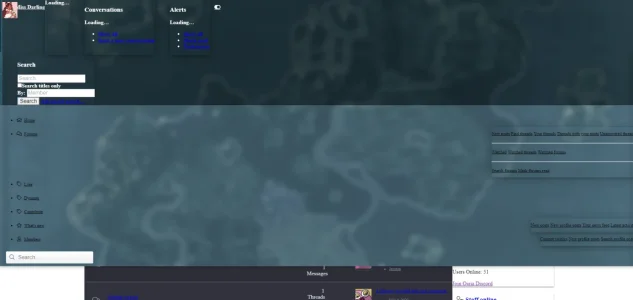
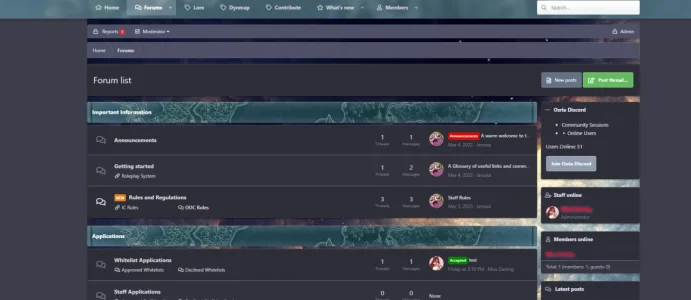
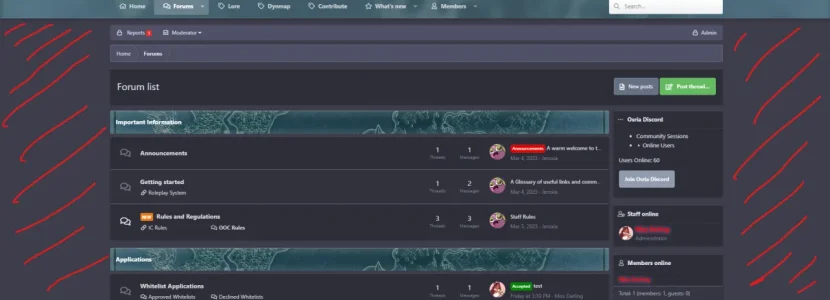
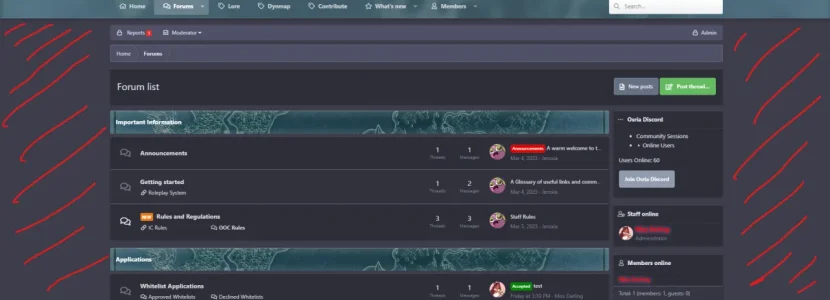
I've tried another way but it only placed an image between the forums and not the sides. I want it to be able to display across the entire background, is there a way to do that? The code I used was this;

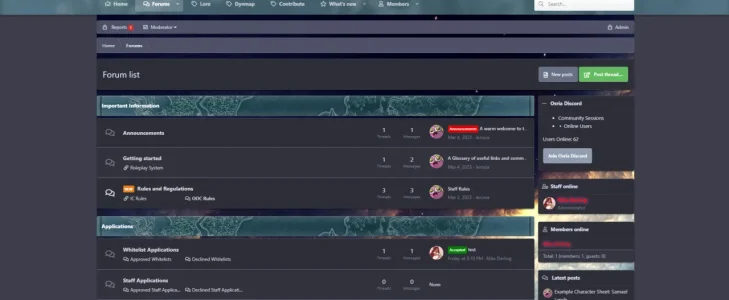
I've tried using another one as well in page setup but it doesn't work either (no results, the top example was the only one that could work)
If someone could help me, that would be fantastic.
Thank you!
I would like to change the background colour to an image but I am unsure how to do that. (I've still very new to Xenforo and CSS)

I've tried another way but it only placed an image between the forums and not the sides. I want it to be able to display across the entire background, is there a way to do that? The code I used was this;
.p-body {
background-image: url("styles/default/xenforo/your-background-image.png");
}

I've tried using another one as well in page setup but it doesn't work either (no results, the top example was the only one that could work)
body{
background-image: url ('https://site.com/image.jpg');
background-repeat: no-repeat;
background-position: 50% 0;
}
If someone could help me, that would be fantastic.
Thank you!