You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.0 "if" statements and options in .less
- Thread starter BassMan
- Start date
DragonByte Tech
Well-known member
I would strongly recommend you use style variables instead of options for this.
Fillip
Fillip
BassMan
Well-known member
BassMan
Well-known member
After 3 days I've figure it out... doh...


If I change value in master style the change does not work. When you edit default style value it works like it shoud. I wasn't aware of that, because in XF1 I've just changed value in master style and the effect was visible at once.
The question is: what do I need to do to change the value in master style if I just decide to change it? Let's say I set font size to 30, then I want it to be 20 by default in master style.
If I change value in master style the change does not work. When you edit default style value it works like it shoud. I wasn't aware of that, because in XF1 I've just changed value in master style and the effect was visible at once.
The question is: what do I need to do to change the value in master style if I just decide to change it? Let's say I set font size to 30, then I want it to be 20 by default in master style.
BassMan
Well-known member
In default style everything is reverted. For a few days I was "playing" only with master style, didn't even change to default style in style properties.
When I've created a style property the value I set it works. But after that I want to change that value. Change it, but no effect. Now, 20 minutes ago I change the style properties to default style and change it. It works like it should. That's why I'm confused.
When I've created a style property the value I set it works. But after that I want to change that value. Change it, but no effect. Now, 20 minutes ago I change the style properties to default style and change it. It works like it should. That's why I'm confused.
Start again with a new style property. Write down every step you take including whether it was done in the master style, default style, which add-on is selected (in case of the master style).
We need to figure out if it is reproducible. If it is, then it could be a bug.
We need to figure out if it is reproducible. If it is, then it could be a bug.
BassMan
Well-known member
@Chris D
I've created a test add-on and it works exactly as I stated before. Steps are described below.
This is the only enabled add-on on that board.
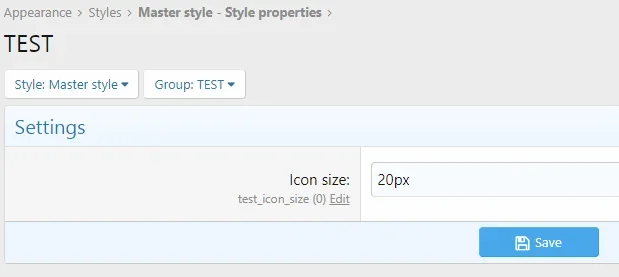
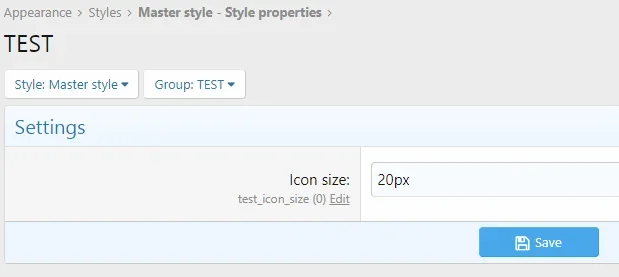
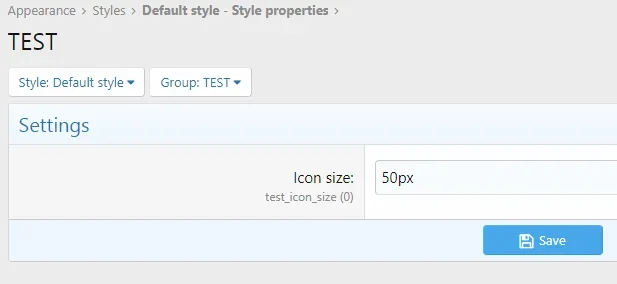
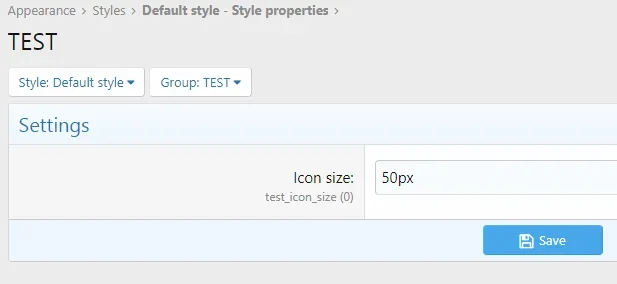
1. Created a style property for icon size in TEST style properties category:

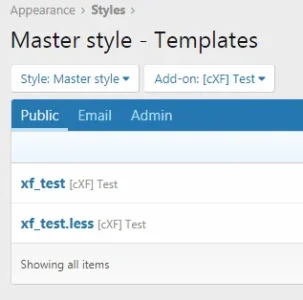
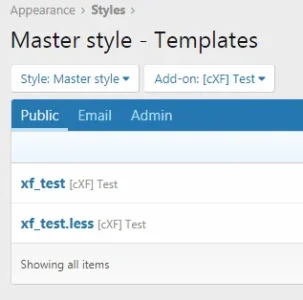
2. Created 2 templates with test code:

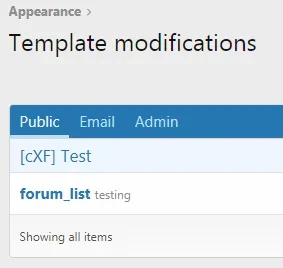
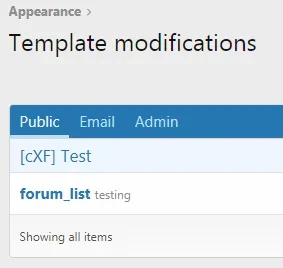
3. Created a template modification to show the test code below forum title on forum_list:

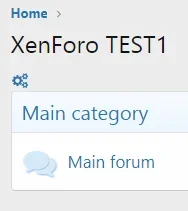
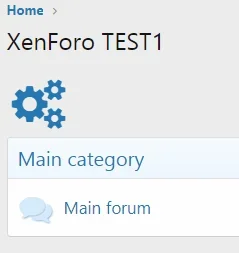
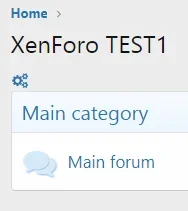
4. It shows like this:

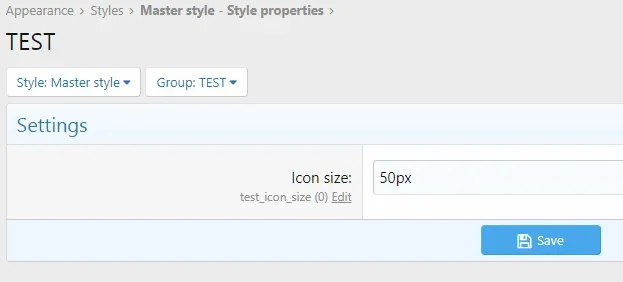
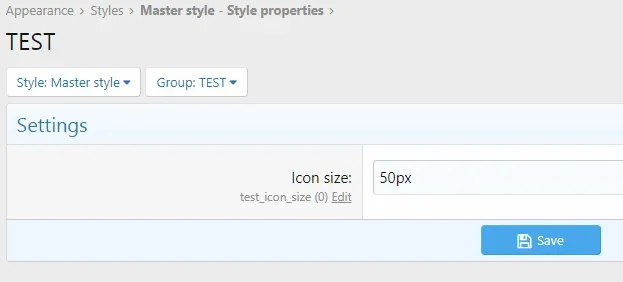
5. Changed value for icon size in master style, saved and no effect:

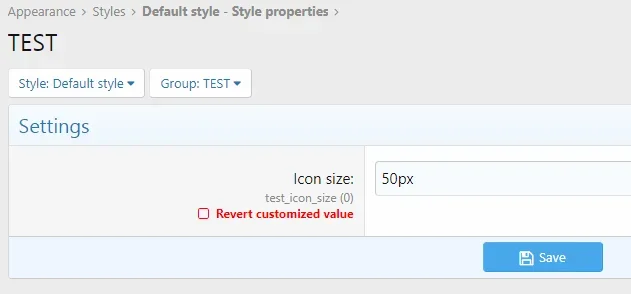
6. Revert back to 20px icon size in master style, then changed value for icon size in default style, saved:

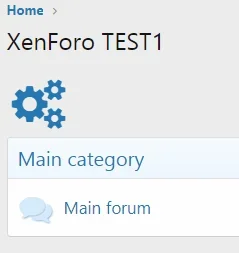
7. Result:

I've created a test add-on and it works exactly as I stated before. Steps are described below.
This is the only enabled add-on on that board.
1. Created a style property for icon size in TEST style properties category:

2. Created 2 templates with test code:

3. Created a template modification to show the test code below forum title on forum_list:

4. It shows like this:

5. Changed value for icon size in master style, saved and no effect:

6. Revert back to 20px icon size in master style, then changed value for icon size in default style, saved:

7. Result:

Last edited:
Steve F
Well-known member
Curious, at step 5 when you change the value in the master style to 50px what does it show in the default style?@Chris D
I've created a test add-on and it works exactly as I stated before. Steps are described below.
This is the only enabled add-on on that board.
1. Created a style property for icon size in TEST style properties category:
View attachment 158302
2. Created 2 templates with test code:
View attachment 158303
3. Created a template modification to show the test code below forum title on forum_list:
View attachment 158304
4. It shows like this:
View attachment 158305
5. Changed value for icon size in master style, saved and no effect:
View attachment 158306
6. Revert back to 20px icon size in master style, then changed value for icon size in default style, saved:
View attachment 158307
7. Result:
View attachment 158308
BassMan
Well-known member
Good question, @Steve F.
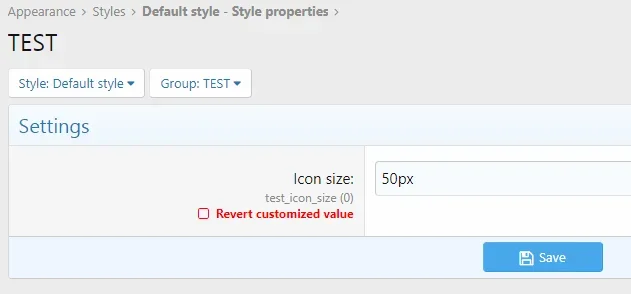
I changed value to 50px in master style. Nothing changed in frontend. But when I change style properties to default style is looks like this:

Of course still no effect. I click Save button now in default style and no effect. Revert value in master style, changed value in default style and effect is visible.
I changed value to 50px in master style. Nothing changed in frontend. But when I change style properties to default style is looks like this:

Of course still no effect. I click Save button now in default style and no effect. Revert value in master style, changed value in default style and effect is visible.
BassMan
Well-known member
Hm, you lost me here... I've done several times that procedure, everytime it was the same.Probably not exactly what you want to hear but I can't reproduce this with the steps provided.
So, what it could be? Could be server side? Sorry, I don't know where else to dig.
Similar threads
- Replies
- 2
- Views
- 73
- Question
- Replies
- 0
- Views
- 201
- Suggestion
- Replies
- 16
- Views
- 3K
- Replies
- 2
- Views
- 447
- Question
- Replies
- 1
- Views
- 11K