Betclever
Well-known member
Hello,
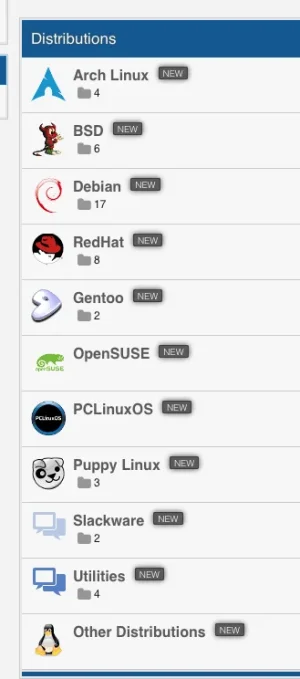
I use an addon "vinavb_customnodeicon" so I can change the icons on the homepage but when I replace the old ones with the new ones, it is not centered...
Is there any possibility to fix it with CSS or something else?
The problem is on all categories...
Please find a screen shoot:

Even if I change the size from 48 pixels to 64 or bigger, the size still the same...
Thanks for your help,
I use an addon "vinavb_customnodeicon" so I can change the icons on the homepage but when I replace the old ones with the new ones, it is not centered...
Is there any possibility to fix it with CSS or something else?
The problem is on all categories...
Please find a screen shoot:

Even if I change the size from 48 pixels to 64 or bigger, the size still the same...
Thanks for your help,