The forum has three forums
[cats] [dogs] [cars]
When I am in forum cats, I need two clicks to come to forum dogs. I dont like it.
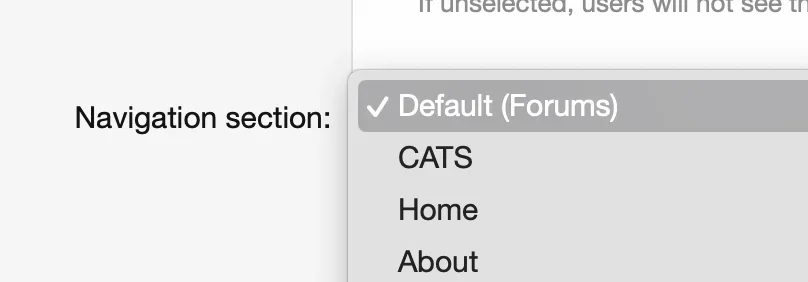
I could add three more links in the main navi, then I would have
[forums] [cats] [dogs] [cars]
when i click cats i get to forum cats, but the tab is set to forum.
Maybe I could have both? [forum] and [cat]?
Maybe I could have only [cats]?
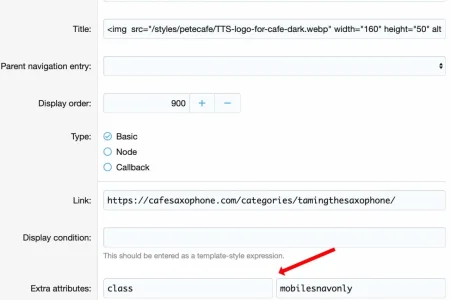
Unfortunately I have forgotten what to do here. I add the tabs, and then I need to add something somewhere with
if node_id == cats, then ?
else dogs
else cars
else rest
[cats] [dogs] [cars]
When I am in forum cats, I need two clicks to come to forum dogs. I dont like it.
I could add three more links in the main navi, then I would have
[forums] [cats] [dogs] [cars]
when i click cats i get to forum cats, but the tab is set to forum.
Maybe I could have both? [forum] and [cat]?
Maybe I could have only [cats]?
Unfortunately I have forgotten what to do here. I add the tabs, and then I need to add something somewhere with
if node_id == cats, then ?
else dogs
else cars
else rest