loplo
Active member
Hey,
I'm trying to remove forumLink from the New Posts sidebar module.
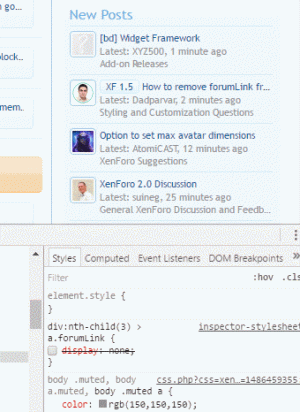
I've found that this is the code in the css that controls it, but I'd like to disable it via extra.css, instead of deleting it.
Thanks!
I'm trying to remove forumLink from the New Posts sidebar module.
I've found that this is the code in the css that controls it, but I'd like to disable it via extra.css, instead of deleting it.
Code:
.threadListItem .additionalRow
{
overflow: hidden;
white-space: nowrap;
word-wrap: normal;
text-overflow: ellipsis;
}Thanks!