CyberAP
Well-known member
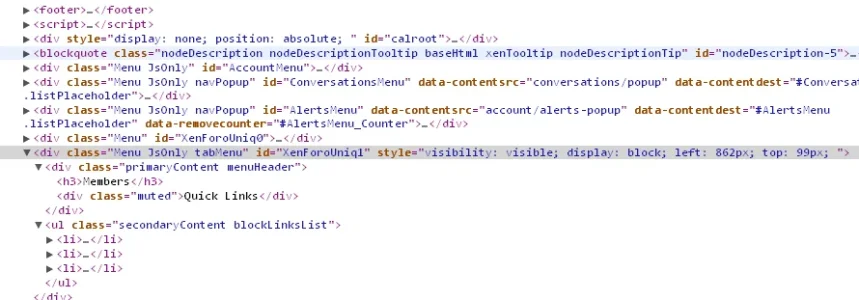
I'm having a bit trouble with menus in XenForo. I want my menus in the navigation to open when I hover on the tab. Of course it could be done by just setting width of the .splitCtrl to 100%, but this will result in 1 second latency when I hover on the tab, so I won't be able to immediately click that link. So I decided to just take this menu div right into this tab like it is in the template. One thing I don't know is how is it removed from the final html, I suppose it is javascript. Is there any way to get it back?