DigNap15
Well-known member
Hello
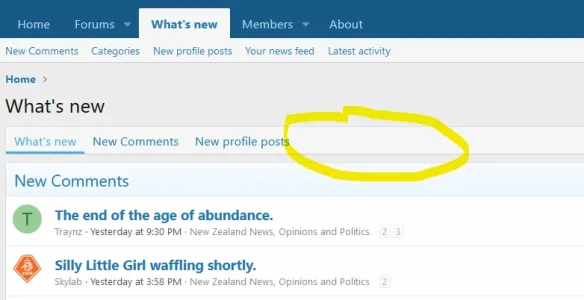
I want to add a new Tab to my What's New Menu
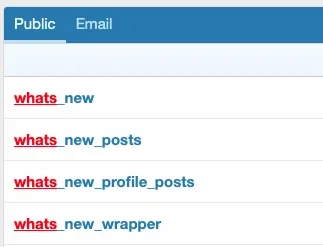
I think I do this by setting up a new Navigation item in ACP Set Up Public Navigation
I want the new tab to take my members to a fourm node
Do I enter this as the link
Eg Link {{ link ('the-main-issues-3') }}
Where "the main issues-3" is the name of my category node
I want to add a new Tab to my What's New Menu
I think I do this by setting up a new Navigation item in ACP Set Up Public Navigation
I want the new tab to take my members to a fourm node
Do I enter this as the link
Eg Link {{ link ('the-main-issues-3') }}
Where "the main issues-3" is the name of my category node