You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How to make a tabbed widget
- Thread starter DL6
- Start date
Creaky
Well-known member
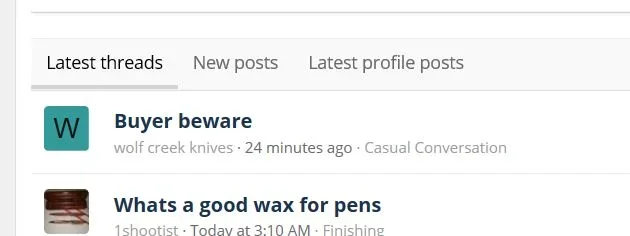
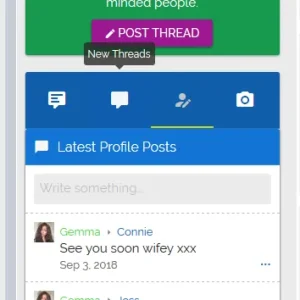
I'm replacing the text links with fontawseome icons with this
Is there a way to get a tooltip so when hovering over each icon it shows Latest Posts or whatever the tab is called?
Code:
<span class="tabs-tab" id="widget key 3" role="tab"><i class="fa fa-camera-retro fa-2x" aria-hidden="true"></i></span>Is there a way to get a tooltip so when hovering over each icon it shows Latest Posts or whatever the tab is called?
D
Deleted member 25216
Guest
You'll want to use something like thisIs there a way to get a tooltip so when hovering over each icon it shows Latest Posts or whatever the tab is called?
Code:
<span class="tabs-tab" id="widget key 3" role="tab" data-xf-init="tooltip" title="Latest Posts"><i class="fa fa-camera-retro fa-2x" aria-hidden="true"></i></span>
Last edited by a moderator:
Creaky
Well-known member
You'll want to use something like this
Code:<span class="tabs-tab" id="widget key 3" role="tab" data-xf-init="tooltip" title="Latest Posts"><i class="fa fa-camera-retro fa-2x" aria-hidden="true"></i></span>
View attachment 184884
Works perfectly, thanks.
Nirjonadda
Well-known member
You'll want to use something like this
Code:<span class="tabs-tab" id="widget key 3" role="tab" data-xf-init="tooltip" title="Latest Posts"><i class="fa fa-camera-retro fa-2x" aria-hidden="true"></i></span>
View attachment 184884
@Gemma Please can you share full code for this?
D
Deleted member 25216
Guest
Only thing that is different from the example in the overview is that instead of using (or new posts, profile posts etc)Please can you share full code for this?
Code:
<a href="{{ link('whats-new/posts/') }}?skip=1"
class="tabs-tab is-active"
role="tab"
aria-controls="tab_lastest_threads">Latest threads</a>It is using title=" " and data-xf-init="tooltip" and replacing the text link with FontAwesome icons, for example
Code:
<a title="Latest Threads" href="{{ link('whats-new/posts/') }}?skip=1"
class="tabs-tab is-active"
role="tab"
data-xf-init="tooltip"
aria-controls="tab_lastest_threads"><i class="fas fa-comment-alt"></i></a>Individual styles may need some css adjustments to display properly
JacquiiDesigns
Well-known member
Thanks so much for this tutorial. Very helpful and exactly what I was looking for!
Cheers.
J.
Cheers.
J.
penturners
Active member
Cannabis Ape
Active member
I hope someone picks this up again, it's great
deslocotoco
Well-known member
Is working on 2.1?
Test your site/page with this code here: https://validator.w3.org/
I got this errors:
Error: Bad value tablist for attribute role on element h2
Error: Bad value tabpanel for attribute role on element li
I got this errors:
Error: Bad value tablist for attribute role on element h2
Error: Bad value tabpanel for attribute role on element li
DL6
Well-known member
Yes, I have the same errors on my profile page in Xenforo, the code is based on that template.Test your site/page with this code here: https://validator.w3.org/
I got this errors:
Error: Bad value tablist for attribute role on element h2
Error: Bad value tabpanel for attribute role on element li

picom
Active member
Hi,
Can any one assist, please?
I want to restrict Tab views to certain members only. That is, I don't want the TAb to even display to certain members so its completely hidden from them, only viewable by those I choose.

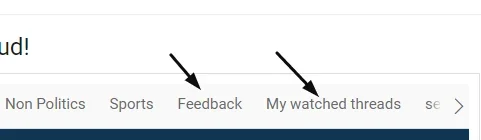
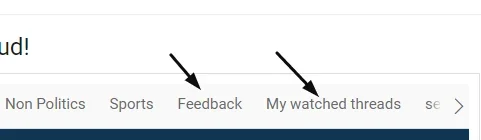
I want to remove feedback and watched threads from guests views, so they can even click on the Tab as they wont see it.
Thanks
Can any one assist, please?
I want to restrict Tab views to certain members only. That is, I don't want the TAb to even display to certain members so its completely hidden from them, only viewable by those I choose.

I want to remove feedback and watched threads from guests views, so they can even click on the Tab as they wont see it.
Thanks
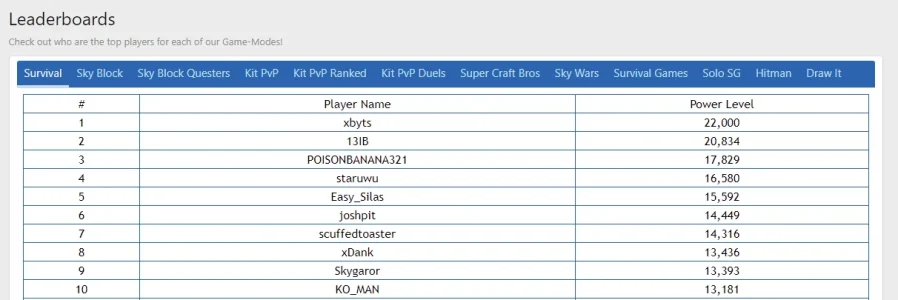
Hey, sorry for the necro. I used this guide to display some iframe leaderboards as tabs on my website as seen as https://happy-hg.com/forum/pages/leaderboards/
However, I can't seem to be able to remove the black square that surrounds the iframe. Any help will be greatly appreciated! Here's the code I'm currently using
However, I can't seem to be able to remove the black square that surrounds the iframe. Any help will be greatly appreciated! Here's the code I'm currently using
Code:
<div class="block">
<div class="block-container">
<h2 class="widget-tabs block-tabHeader tabs hScroller" data-xf-init="tabs h-scroller" data-state="replace" role="tablist">
<span class="hScroller-scroll">
<span class="tabs-tab is-active"
role="tab"
aria-controls="tab_survival">Survival</span>
<span
class="tabs-tab"
id="tab_skyblock"
role="tab">Sky Block</span>
<span class="tabs-tab"
id="tab_sbquests"
role="tab">Sky Block Questers</span>
<span class="tabs-tab"
id="tab_pvp"
role="tab">Kit PvP</span>
<span class="tabs-tab"
id="tab_pvpranked"
role="tab">Kit PvP Ranked</span>
<span class="tabs-tab"
id="tab_pvpduels"
role="tab">Kit PvP Duels</span>
<span class="tabs-tab"
id="tab_scb"
role="tab">Super Craft Bros</span>
<span class="tabs-tab"
id="tab_skywars"
role="tab">Sky Wars</span>
<span class="tabs-tab"
id="tab_sg"
role="tab">Survival Games</span>
<span class="tabs-tab"
id="tab_solosg"
role="tab">Solo SG</span>
<span class="tabs-tab"
id="tab_hitman"
role="tab">Hitman</span>
<span class="tabs-tab"
id="tab_drawit"
role="tab">Draw It</span>
</span>
</h2>
<ul class="tabPanes widget--tab">
<li class="is-active" role="tabpanel" id="tab_survival">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100survival/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_skyblock">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100sb/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_sbquests">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100sbquests/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_pvp">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100pvp/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_pvpranked">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100elopvp/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_pvpduels">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100duelpvp/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_scb">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100scb/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_skywars">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100sw/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_sg">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100sg/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_solosg">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100sgsolo/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_hitman">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100hitman/"></iframe></p>
</li>
<li role="tabpanel" aria-labelledby="tab_drawit">
<p><iframe style="width: 100%; height: 2670px;" src="https://www.happy-hg.com/top100drawit/"></iframe></p>
</li>
</ul>
</div>
</div>
<xf:css>
.widget-tabs {
overflow: hidden;
.tabs-tab {font-size: 13px;}
}
.widget--tab .block-minorHeader {display:none;}
</xf:css>Similar threads
- Replies
- 1
- Views
- 501
- Replies
- 2
- Views
- 408
- Replies
- 9
- Views
- 2K
- Replies
- 4
- Views
- 1K