DL6
Well-known member
DL6 submitted a new resource:
How to make a Widget with tabs - This guide show you how to make a widget with tabs with more widgets inside
Read more about this resource...
How to make a Widget with tabs - This guide show you how to make a widget with tabs with more widgets inside
In this guide i show you how to make a widget with tabs.
First you need to configure the widgets you want in tabs without position (Write down the widgets keys)
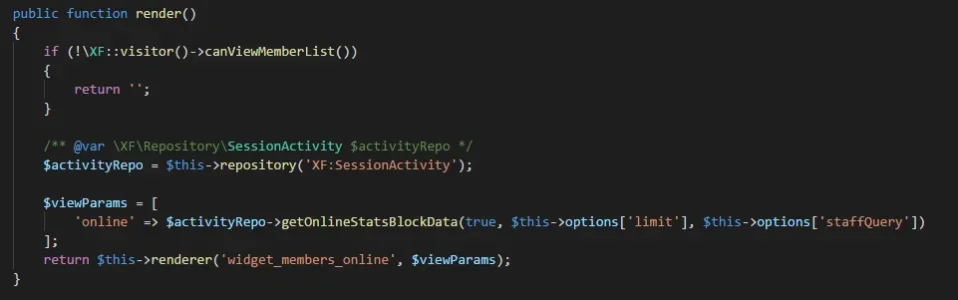
Now create a widget html and in the template put something like this
Rich (BB code):<div class="block"> <div class="block-container"> <h2 class="widget-tabs block-tabHeader tabs hScroller" data-xf-init="tabs h-scroller" data-state="replace" role="tablist"> <span class="hScroller-scroll"> <a...
Read more about this resource...