SaveTheWest
Member
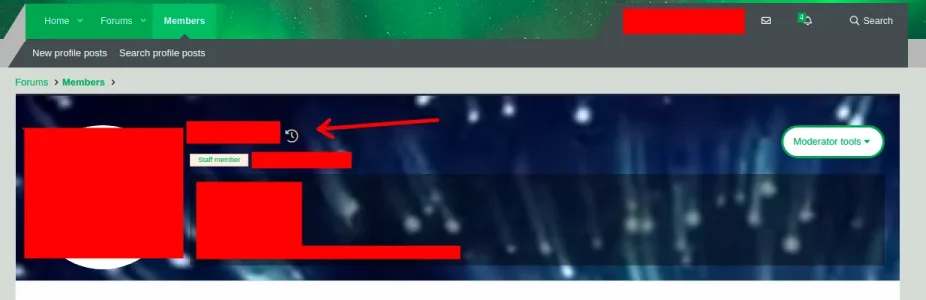
One of our admins changed their username about a month ago.
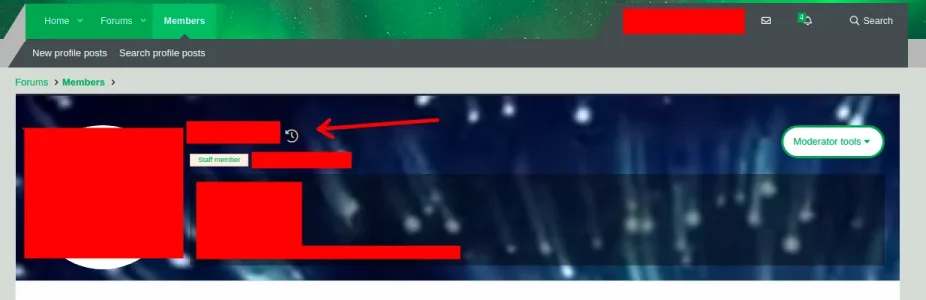
They are not a fan of the resulting icon next to their username (and the ability for them to easily see their previous username).
See here:

I've searched through the various threads on this help & support board, namely, here, here, here, and here.
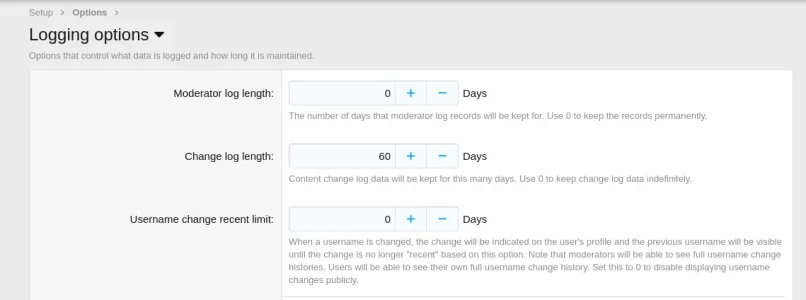
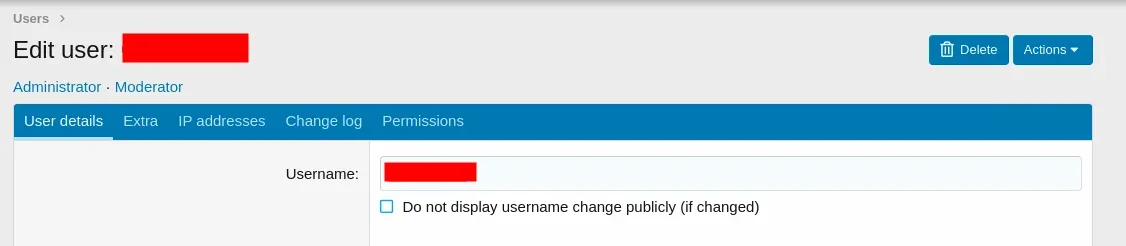
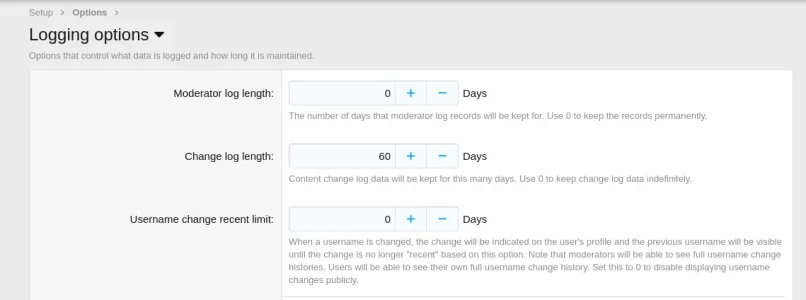
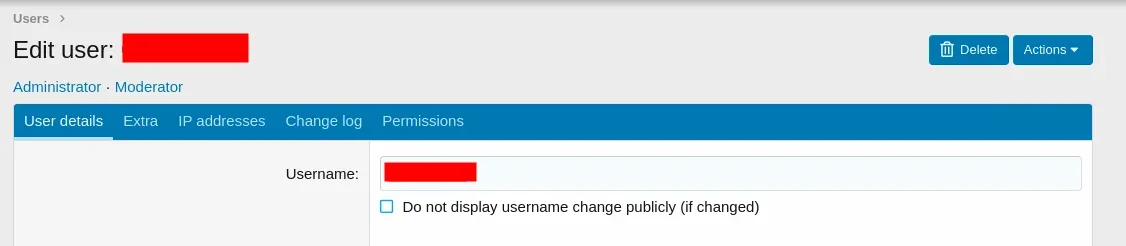
These provided solutions for hiding the username changes for non-mod and non-admin users who view this admin's user profile, via the following settings:



None of these solutions hide the changes for the admin in question (when they view their own profile).
Is there a way to do that? Perhaps via CSS code?
I can think of three possible solutions paths (just unsure if they are possible):
1) hide the change
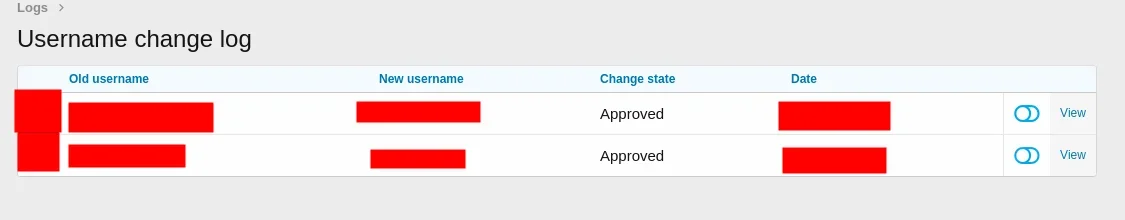
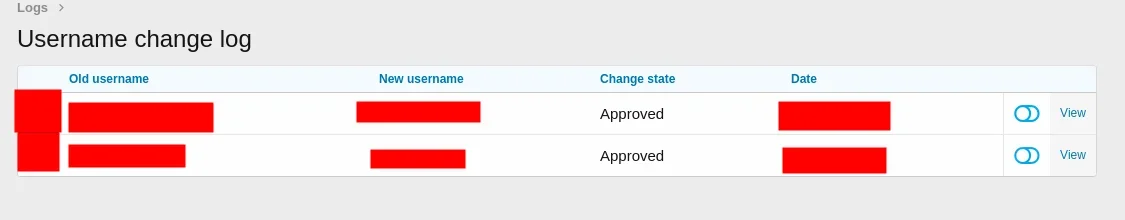
2) change the log to remove the previous username or change it altogether (the admin in question simply doesn't like the reminder of their previous username, would settle for making it appear as something else)
3) delete the previous username from the database altogether (which would ideally delete the log too)
They are not a fan of the resulting icon next to their username (and the ability for them to easily see their previous username).
See here:

I've searched through the various threads on this help & support board, namely, here, here, here, and here.
These provided solutions for hiding the username changes for non-mod and non-admin users who view this admin's user profile, via the following settings:



None of these solutions hide the changes for the admin in question (when they view their own profile).
Is there a way to do that? Perhaps via CSS code?
I can think of three possible solutions paths (just unsure if they are possible):
1) hide the change
2) change the log to remove the previous username or change it altogether (the admin in question simply doesn't like the reminder of their previous username, would settle for making it appear as something else)
3) delete the previous username from the database altogether (which would ideally delete the log too)