Stuart Wright
Well-known member
Hopefully some brilliant Xenforo guru will be able to help me.
What I want to do is replicate what I had working in a Xenforo 1 page.
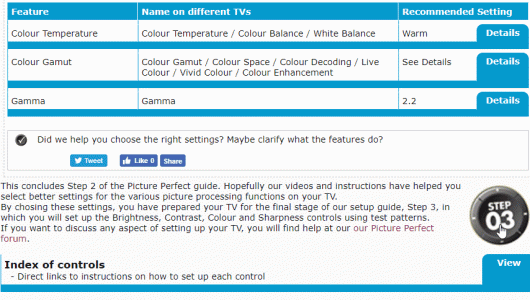
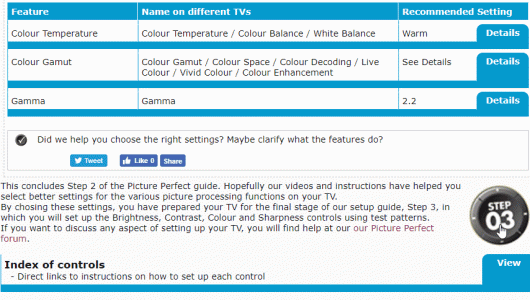
Here is the code I had relating to the specific script used for the example below. (This code technique was replicated to create multiple expanding tabs):
and here is the effect in action:

Have already used some code to create expanding divs, but it doesn't work on the structure of the code needed to create tabs like this.
Can anyone help with code that works please?
Many thanks in advance.
What I want to do is replicate what I had working in a Xenforo 1 page.
Here is the code I had relating to the specific script used for the example below. (This code technique was replicated to create multiple expanding tabs):
Code:
<div class="ToggleTriggerAnchor">
<table width="100%" class="pp_infotable">
<tr>
<th width="25%">Feature</th>
<th>Name on different TVs</th>
<th colspan="2" width="25%">Recommended Setting</th>
</tr>
<tr class="pp_infotable_spacerrow">
<td></td>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td>Colour Temperature</td>
<td>Colour Temperature / Colour Balance / White Balance</td>
<td>Warm</td>
<td width="10%" class="pp_infotable_td_expandable"><a href="javascript:" class="JsOnly ToggleTrigger" data-target=".details" title="Click to view/hide more details">Details</a></td>
</tr>
<tr class="pp_infotable_infopanel">
<td colspan="4"><div class="details dotted_box" style="display:none;">It might seem strange to refer to colour having a temperature but if you think of the flame on your gas hob it starts to make sense. The hotter the flame the bluer it looks and the colder the flame, the more red there is.<br />
<br />
This is exactly the same principle that is used when measuring how white something is in video terms. The colour temperature relates specifically to white, the higher the temperature the bluer the white looks, the lower the temperature the more red there appears.<br />
<br />
Whilst a bluer white is technically hotter, it is often referred to as appearing 'cooler' and people like it because the whites look more brilliant, although that's just an optical illusion. Detergent manufacturers have been using this particular trick for years, putting blue dye in the washing powder to get your clothes "<em>whiter than white</em>".<br />
<br />
The film and TV industry use a specific standard for the colour temperature of white, this is called D65 and it represents a piece of white paper illuminated by the midday sun. In order for your TV to adhere to the director's vision, it needs to reproduce white as closely as possible to D65.<br />
<br />
The colour temperature control on your TV will provide a series of user selectable presets that are normally called <em>Standard</em>, <em>Cool</em> and <em>Warm</em>. In most cases, the <em>Warm</em> preset (or <em>Warm 2</em> if is available) will be the closest to the industry standard of D65 and is normally the colour temperature used in the <em>Movie</em>, <em>Cinema</em> or <em>THX</em> modes. <br />
<br />
Feedback in our Picture Perfect forum indicates that people are surprised that <em>Standard</em> is not the best colour temperature and they are somewhat resistant to choosing <em>Warm</em>. We have reviewed many TVs here at AVForums and find overwhelmingly that <em>Warm</em> (or <em>Warm 2</em> if it is available) offers the closest picture setting to the standard. </div></td>
</tr>
</table>
</div>
Have already used some code to create expanding divs, but it doesn't work on the structure of the code needed to create tabs like this.
Can anyone help with code that works please?
Many thanks in advance.