snoopy5
Well-known member
Hi,
I am coming from XF 1.5.23 and do test now the differences to version XF2.1rc2.
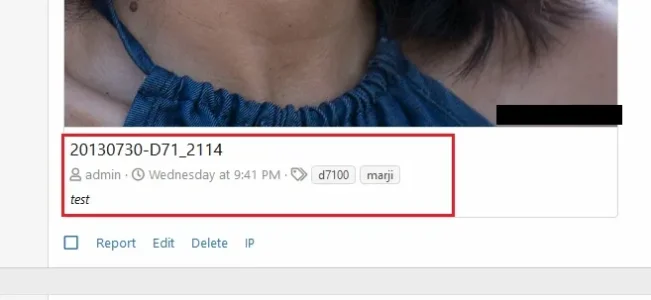
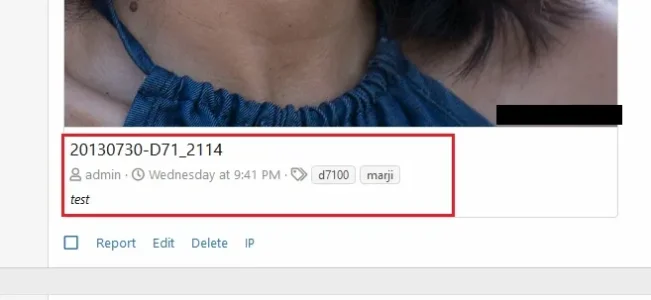
I just realized that if I upload an image in a posting via the Media Gallery, that there will be a big border displayed below the image.
Is there a way to avoid this? This is very distracting if the users want to focus on the image while discussing it.

I am coming from XF 1.5.23 and do test now the differences to version XF2.1rc2.
I just realized that if I upload an image in a posting via the Media Gallery, that there will be a big border displayed below the image.
Is there a way to avoid this? This is very distracting if the users want to focus on the image while discussing it.