<style type="text/css">
.noticeButtonContainer
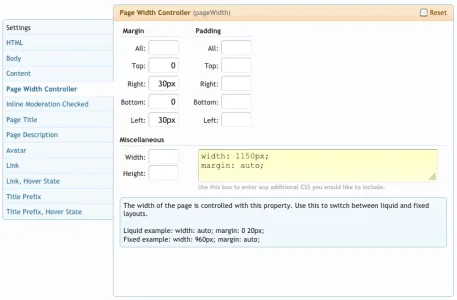
{width: 190px;
padding: 10px;}
.csgoIntro
{background: url(rgba.php?r=0&g=0&b=0&a=153); background: rgba(0,0,0, 0.6); _filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#99000000);
color: #ffffff !important;
font-size: 12px !important;
text-align: center!important;}
.csgoIntro a
{color: #ffffff !important;
font-weight: bold;}
.csgoIntro h4
{color: #ffffff !important;
font-size: 12px;
font-weight: bold;}
.csgoMember
{font-size: 9px;
font-weight: bold;}
.csgoMember a
{color: #ffffff !important;}
</style>
<center>
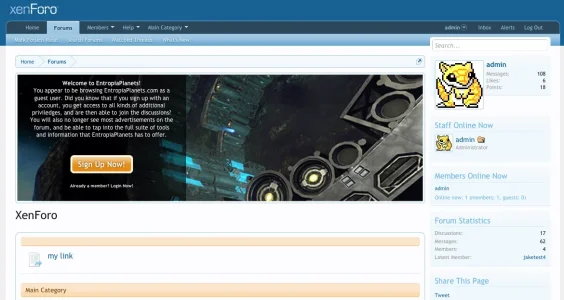
<img src="http://www.entropiaplanets.com/forums/styles/EPnew/login.gif" style="display:block; width:840px;" title="" />
</center>
<div class="csgoIntro" style="position:absolute; top:0; left:0; height:262px; width:350px;">
<div style="padding-left: 25px; padding-right: 25px; padding-top:10px;">
<h4>Welcome to EntropiaPlanets!</h4>
<p>You appear to be browsing EntropiaPlanets.com as a guest user. Did you know that if you sign up with an account, you get access to all kinds of additional priviledges, and are then able to join the discussions? You will also no longer see most advertisements on the forum, and be able to tap into the full suite of tools and information that EntropiaPlanets has to offer.</p>
<br />
<center><div class="noticeButtonContainer">
<label for="LoginControl" id="SignupButton"><a href="http://www.entropiaplanets.com/login" class="inner"><b>Sign Up Now!</b></a></label>
</div></center>
<div class="csgoMember">Already a member? <a href="http://www.entropiaplanets.com/login/">Login Now!</a></div>
</div>
</div>