Chernabog
Well-known member
I hope this is the right forum for this, so I apologize in advance if it is not.
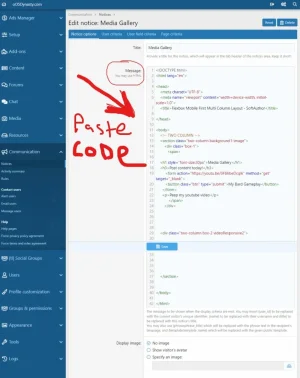
I am very interested in using the notices system built into XF as a tool for creating call to action content. It's out of my wheel house, but I have seen it done on other installations using simple code in the body of the notice wanted to be turned into a CTA.
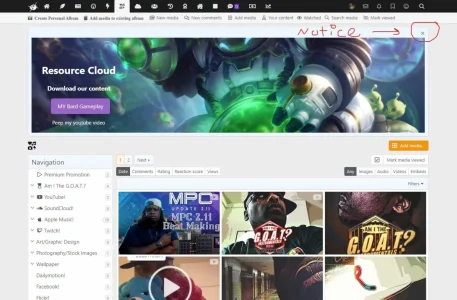
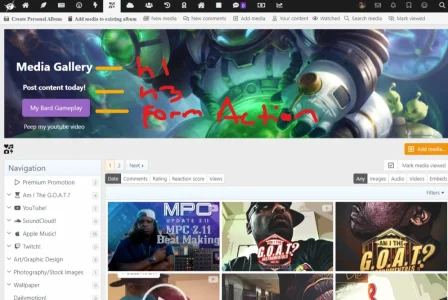
An example is this:

As mentioned I've seen this type of CTA created under the notices system using code within the notice and, of course, with the use of a slider for XF. Which is something I need to research next to see if there is a stand alone slider available to be dropped into various parts of a XF installation via widgets... cause that would be a lot easier than worrying about code!
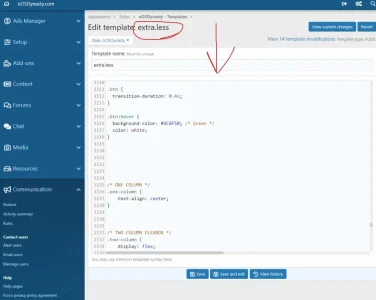
I understand XF rather well, but I am not a HTML/CSS person... so any assistance in turning me in the right direction or even if there is someone out there interested in making an add-on, writing up some code or pointing me to a slider I can drop into my theme (I am using TH's ACE theme) would be very helpful!
Thanks much!
I am very interested in using the notices system built into XF as a tool for creating call to action content. It's out of my wheel house, but I have seen it done on other installations using simple code in the body of the notice wanted to be turned into a CTA.
An example is this:

As mentioned I've seen this type of CTA created under the notices system using code within the notice and, of course, with the use of a slider for XF. Which is something I need to research next to see if there is a stand alone slider available to be dropped into various parts of a XF installation via widgets... cause that would be a lot easier than worrying about code!
I understand XF rather well, but I am not a HTML/CSS person... so any assistance in turning me in the right direction or even if there is someone out there interested in making an add-on, writing up some code or pointing me to a slider I can drop into my theme (I am using TH's ACE theme) would be very helpful!
Thanks much!