I've just downloaded an update to a skin and now have some outdated templates as I've previously edited the template.
It gives me the option to merge the changes but I don't really understand how it works.

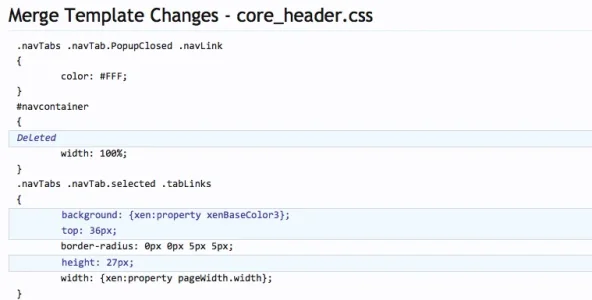
What does the "deleted" signify? What's been deleted and how do I see if it needs re-adding?
Are the other items in the blue boxes ones that are in my edited version or in the new updated template?
It gives me the option to merge the changes but I don't really understand how it works.

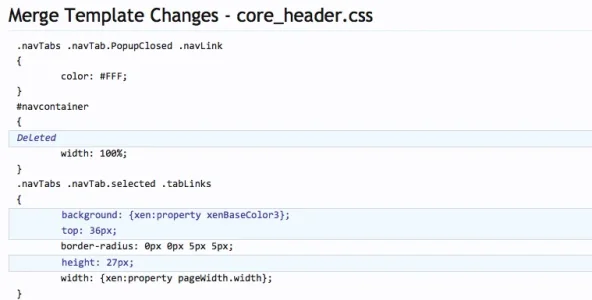
What does the "deleted" signify? What's been deleted and how do I see if it needs re-adding?
Are the other items in the blue boxes ones that are in my edited version or in the new updated template?