Digital Jedi
Well-known member
I'm a little confused on how a custom .less template is supposed to work. I created this global.less template in my default style, which my custom styles all use as a parent.
While doing some tweaks today, I noticed that my edits to this template in the default style suddenly stopped applying to the default style. And I mean suddenly literally. I starting redoing this flex-box I have on my homepage, made an edit, it worked just fine. Made another edit. Nothing. The edits to .less weren't showing in the inspector.
Made an edit to the template where the HTML code is in the default style. Worked fine. But it ignores my CSS. That's when I noticed all the custom changes to that template stopped working. All the custom images I added to Forum Home? Suddenly gone.
But the thing that's really puzzling me is...it's working exactly one child style. My main style is working fine. Which is great and all. That's the one I default everyone to. But I develop global stuff in the parent style for a reason. I need that to work, too. And of course I want a lot of the same stuff working in the new child styles I make.
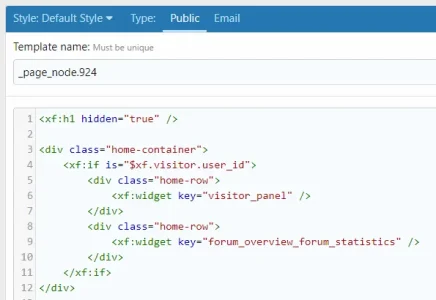
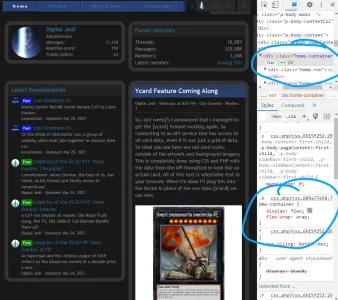
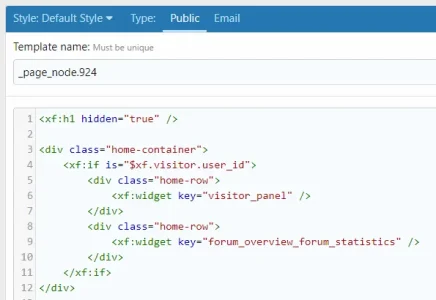
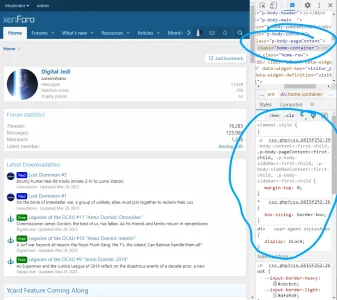
So, page node HTML. Works good on all styles.

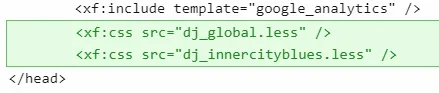
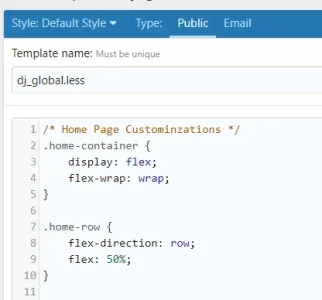
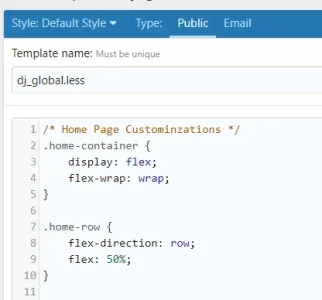
global.less code there and working up until an exact moment today.

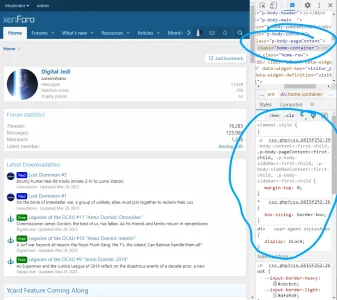
Class names are present, but nothing is visible in the inspector. No flex-wrap.

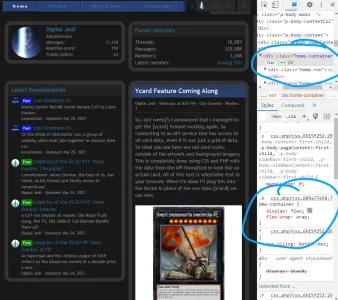
Except, yes there is. But just in this one child style.

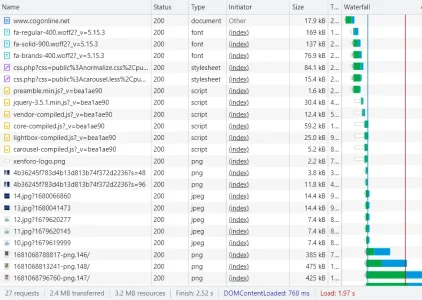
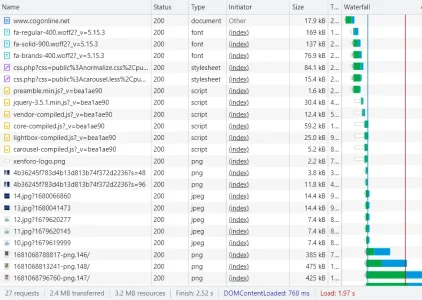
Not super familiar with using Network Console, but as I understand it, everything should have a say 200 or 304, which is does.

So, yeah. At a loss for what I did or didn't do.
While doing some tweaks today, I noticed that my edits to this template in the default style suddenly stopped applying to the default style. And I mean suddenly literally. I starting redoing this flex-box I have on my homepage, made an edit, it worked just fine. Made another edit. Nothing. The edits to .less weren't showing in the inspector.
Made an edit to the template where the HTML code is in the default style. Worked fine. But it ignores my CSS. That's when I noticed all the custom changes to that template stopped working. All the custom images I added to Forum Home? Suddenly gone.
But the thing that's really puzzling me is...it's working exactly one child style. My main style is working fine. Which is great and all. That's the one I default everyone to. But I develop global stuff in the parent style for a reason. I need that to work, too. And of course I want a lot of the same stuff working in the new child styles I make.
So, page node HTML. Works good on all styles.

global.less code there and working up until an exact moment today.

Class names are present, but nothing is visible in the inspector. No flex-wrap.

Except, yes there is. But just in this one child style.

Not super familiar with using Network Console, but as I understand it, everything should have a say 200 or 304, which is does.

So, yeah. At a loss for what I did or didn't do.