You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How do I show my page into two columns
- Thread starter Ccriminal
- Start date
Morgain
Well-known member
Can you say which page on your site you want to split?
You need to edit the template as a basic solution
There are better ways but this is the simplest quick fix. So we need to know which page/ template to look at.
Also yes your pic would be helpful if you upload it. See the Upload a file button under where you reply - and you have to select Thumbnail OR Full Size (buttons beside the pic after you upload it)
You need to edit the template as a basic solution
There are better ways but this is the simplest quick fix. So we need to know which page/ template to look at.
Also yes your pic would be helpful if you upload it. See the Upload a file button under where you reply - and you have to select Thumbnail OR Full Size (buttons beside the pic after you upload it)
Add this to EXTRA.css:
The CSS will need to be adapted to suit, this may mean adding other node types, changing the min-height, etc.
Further tweaks can be made in Style Properties.
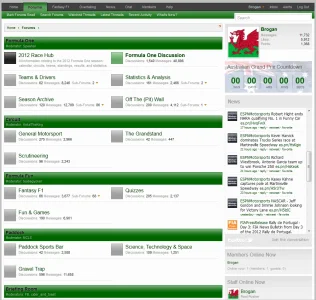
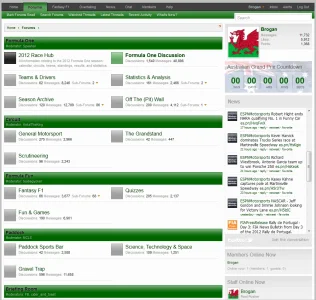
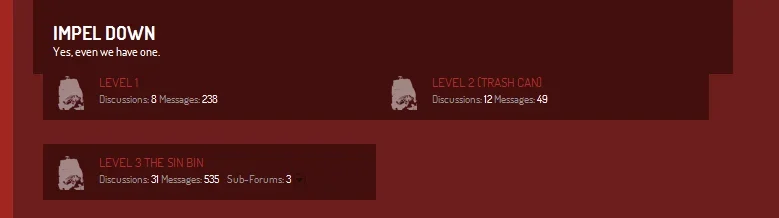
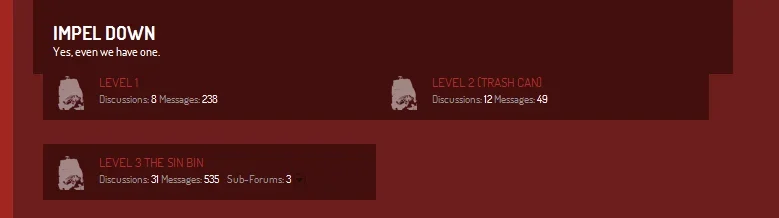
The result of the above simple code is as follows:

Code:
.node .nodeText {
margin-right: 0 !important;
}
.node .nodeLastPost,
.node .tinyIcon {
display: none !important;
}
.node .forum.level_2,
.node .page.level_2,
.node .category_forum.level_2 {
width: 49%;
float: left;
min-height: 70px;
}
.nodeList .node.level_1 {
clear: both;
}The CSS will need to be adapted to suit, this may mean adding other node types, changing the min-height, etc.
Further tweaks can be made in Style Properties.
The result of the above simple code is as follows:

Dynamic
Well-known member
Add this to EXTRA.css:
Code:.node .nodeText { margin-right: 0 !important; } .node .nodeLastPost, .node .tinyIcon { display: none !important; } .node .forum.level_2, .node .page.level_2, .node .category_forum.level_2 { width: 49%; float: left; min-height: 70px; } .nodeList .node.level_1 { clear: both; }
The CSS will need to be adapted to suit, this may mean adding other node types, changing the min-height, etc.
Further tweaks can be made in Style Properties.
The result of the above simple code is as follows:
View attachment 27746
Is there a way to do that, and under the forum statistics show the last thread updated, the user, and the time?
Ccriminal
Member
Add this to EXTRA.css:
Code:.node .nodeText { margin-right: 0 !important; } .node .nodeLastPost, .node .tinyIcon { display: none !important; } .node .forum.level_2, .node .page.level_2, .node .category_forum.level_2 { width: 49%; float: left; min-height: 70px; } .nodeList .node.level_1 { clear: both; }
The CSS will need to be adapted to suit, this may mean adding other node types, changing the min-height, etc.
Further tweaks can be made in Style Properties.
The result of the above simple code is as follows:
View attachment 27746
Thank you very much was very good
B
bogus
Guest
How can i get this working for just one forum, e.g. www....../forum/wiki.187
Tried a few things but cant get it working
Tried a few things but cant get it working
erich37
Well-known member
hmmm... I just tried Brogan's code but somehow the blue border around the nodes is cut off. The border is showing around the first Category-Nodes, but is not displayed around the second category-nodes.
Would be cool to also display the info for the "Latest post" and RSS-image.
So literally the same thing as the default, but just 2 columns.
would be great if someone could give us a further hint of how to achieve this.
Many thanks!
Would be cool to also display the info for the "Latest post" and RSS-image.
So literally the same thing as the default, but just 2 columns.
would be great if someone could give us a further hint of how to achieve this.
Many thanks!
Divvens
Well-known member
Ok I'm having a smallll problem with this 
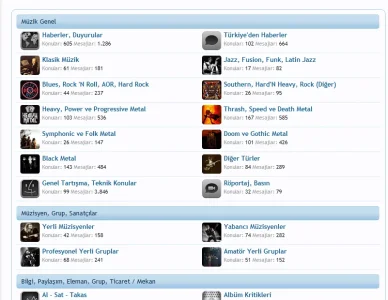
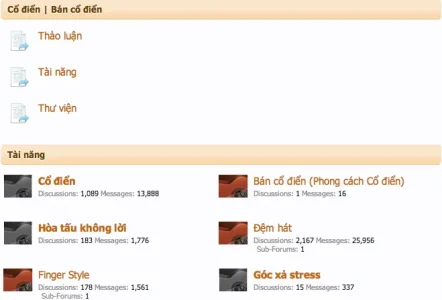
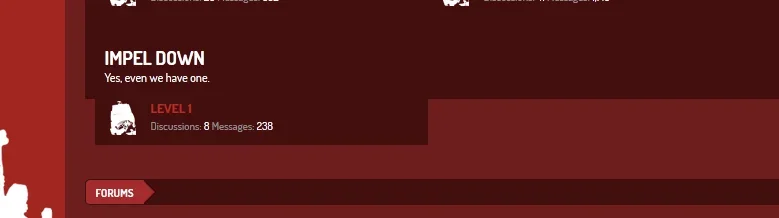
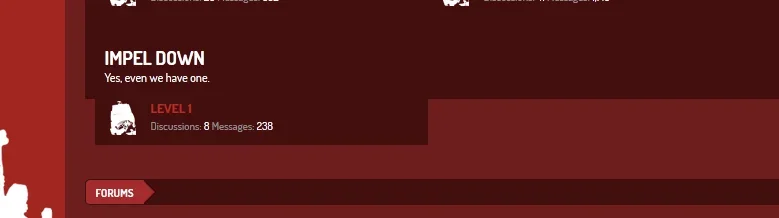
My last forum category has 1 visible forum and 2 staff forums, for staff it looks like the image below and for normal members it looks like the 2nd image. Anyway I can fix this? I want to show the forums in two columns since it looks great for the skin I'm working on.


My last forum category has 1 visible forum and 2 staff forums, for staff it looks like the image below and for normal members it looks like the 2nd image. Anyway I can fix this? I want to show the forums in two columns since it looks great for the skin I'm working on.


Brendon Meynell
Active member
does anyone know a way of getting this split for a certain node
Brent W
Well-known member
does anyone know a way of getting this split for a certain node
Bump?
Cryptaline
Active member
How is it possible to get the .node .nodeLastPost and .node .tinyIcon to display directly under the node title?
lil bump for this question
kkm323
Well-known member
Is it possible to include the latest thread underneath the forum?Add this to EXTRA.css:
Code:.node .nodeText { margin-right: 0 !important; } .node .nodeLastPost, .node .tinyIcon { display: none !important; } .node .forum.level_2, .node .page.level_2, .node .category_forum.level_2 { width: 49%; float: left; min-height: 70px; } .nodeList .node.level_1 { clear: both; }
The CSS will need to be adapted to suit, this may mean adding other node types, changing the min-height, etc.
Further tweaks can be made in Style Properties.
The result of the above simple code is as follows:
View attachment 27746
Similar threads
- Replies
- 2
- Views
- 48
- Question
- Replies
- 18
- Views
- 1K
- Question
- Replies
- 1
- Views
- 678
- Locked
- Question
- Replies
- 1
- Views
- 504
- Replies
- 4
- Views
- 839