Garfield™
Active member
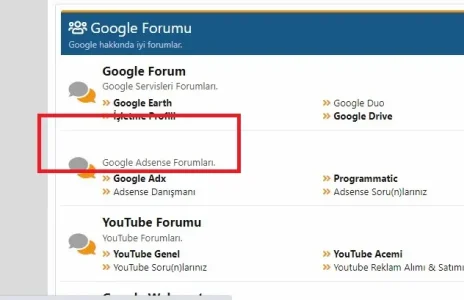
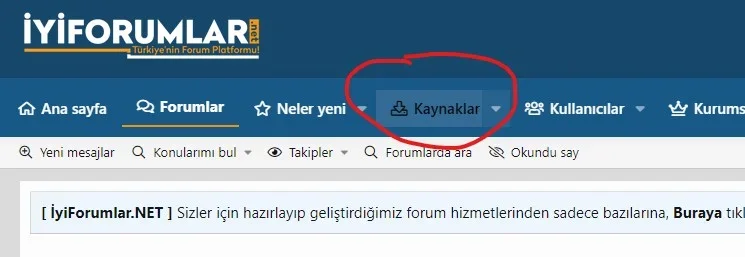
How can I fix this situation? I want it to remain black and underlined as in the default theme
now it turns white when hovering over it unfortunately

 www.iyiforumlar.net
www.iyiforumlar.net
now it turns white when hovering over it unfortunately

Türkiye'nin Forum Platformu!
Webmaster Forumu, Webmaster Forum olarak ta anılan iyi Forumlar, Gelişmiş yenilikçi tavrı stabil duruşu ile popüler kategorilerin bir araya gelerek oluşturduğu gerçek ve onaylı üyelerden oluşan bağımsız bir forum sitesidir.
 www.iyiforumlar.net
www.iyiforumlar.net