oO5 Dynasty
Well-known member
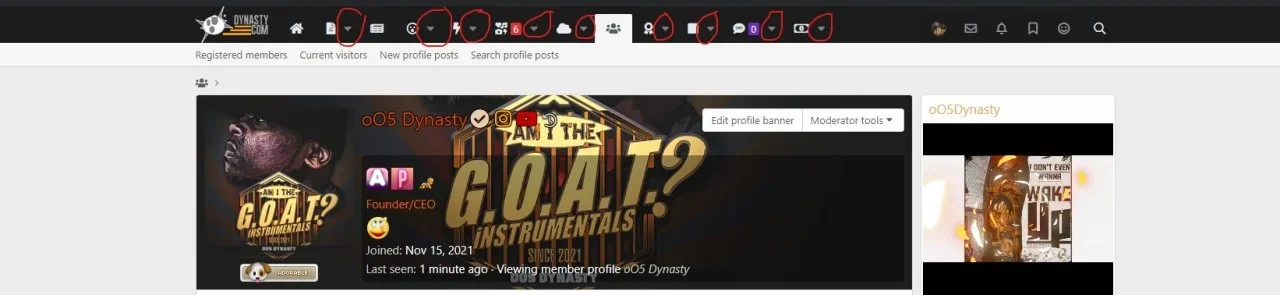
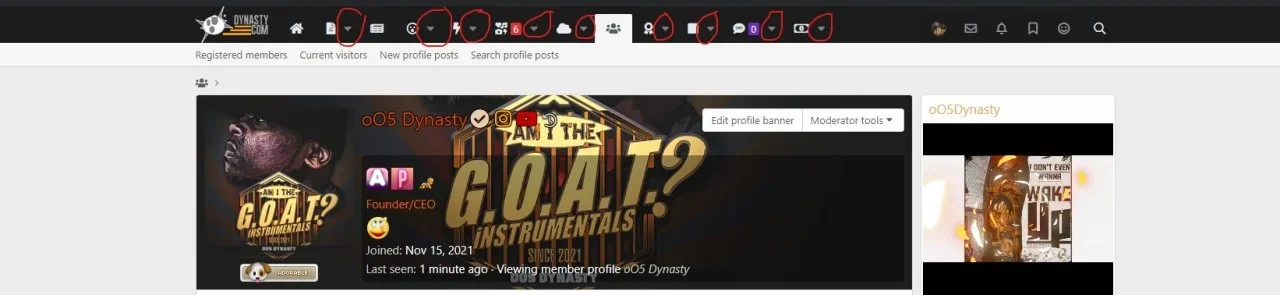
I was looking to see how can I remove the clickable dropdown list that is next to applicable links in the top navbar.
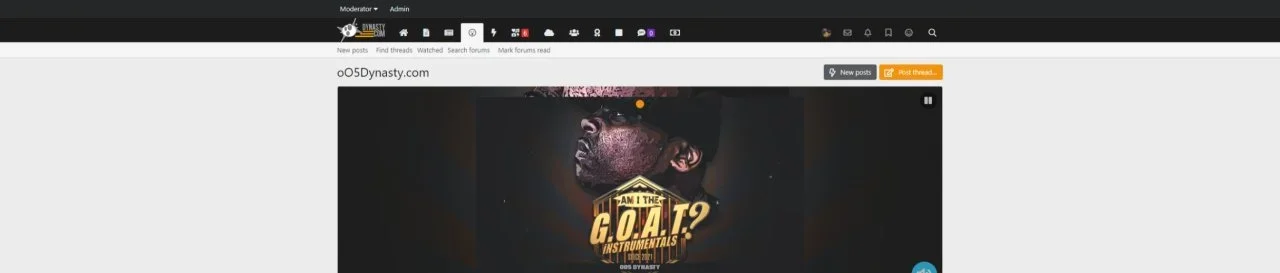
Then have it as when the user hovers their mouse over the Main nav icon, the child links just automatically show.
I am trying to clean up the Navigation to have it just show the main icons. Plus it will give me more room on the navbar.

Then have it as when the user hovers their mouse over the Main nav icon, the child links just automatically show.
I am trying to clean up the Navigation to have it just show the main icons. Plus it will give me more room on the navbar.