You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.2 Need help adding Tool-tips /title hover effect to Profile Tab Links
- Thread starter oO5 Dynasty
- Start date
Solution
In this case, you can add
title attributes to the <i> tag of your phrases.oO5 Dynasty
Well-known member
I forgot to mention, I changed the text to font awesome icons using Phrases. I didn't add the font awesome code to the members_view template.You can addtitle="whatever"attributes to your<xf:fa>tags.
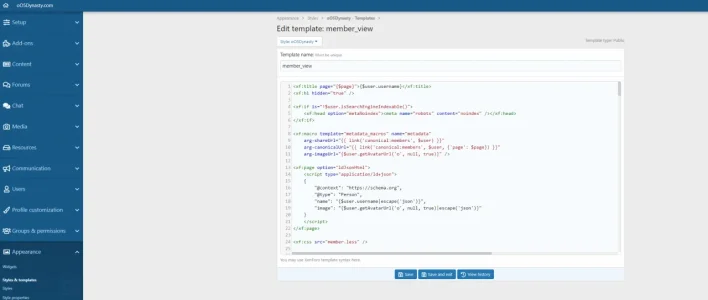
Assuming the Members_view template is the one I'm supposed to edit.
So I do not know which template to edit in order for me to add title="whatever"



oO5 Dynasty
Well-known member
Wow, I did not know you could do that. Pretty amazing!In this case, you can addtitleattributes to the<i>tag of your phrases.
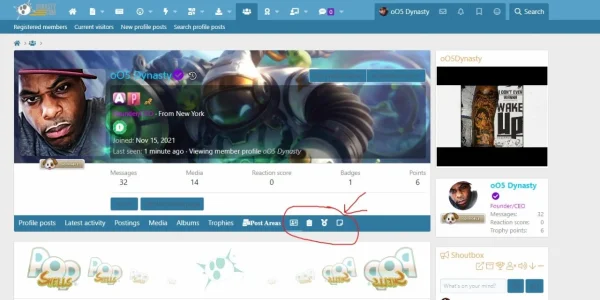
I do have another question, How would I go about adding this into a template. Would I be editing the member_view template?
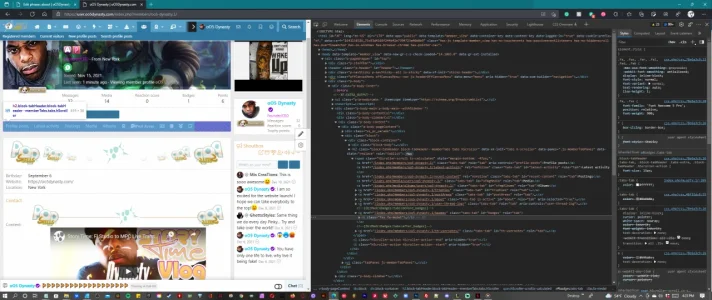
Also, I do not know how to read the coding in the templates yet, so where would I find the Links? The look of the browser inspects mode compared to the xf templates is different.
Code:
<a href="/index.php?members/oo5-dynasty.1/trophies" class="tabs-tab" id="trophies" role="tab"><i class="fas fa-award"></i></a>I can understand this code from browser inspect, but when I open Xf templates the code doesn't look like this.
oO5 Dynasty
Well-known member
Thank you for taking the time to help me also means aTon!In this case, you can addtitleattributes to the<i>tag of your phrases.
Generally, yeah. Though per your specific example, there is no trophies tab by default so it depends where that comes from.I do have another question, How would I go about adding this into a template. Would I be editing the member_view template?
For profile posts, the tab link looks like this:
HTML:
<a href="{{ link('members', $user) }}"
class="tabs-tab is-active"
role="tab"
aria-controls="profile-posts">{{ phrase('profile_posts') }}</a>In templates, you should use the
<xf:fa> tag instead of using <i> directly. For example, something like:
HTML:
<a href="{{ link('members', $user) }}"
class="tabs-tab is-active"
role="tab"
aria-controls="profile-posts"><xf:fa icon="fa-comments" title="{{ phrase('profile_posts')|for_attr }}" /></a>oO5 Dynasty
Well-known member
ahhhhhhhhhhhhh I see I see. Thank you for this!Generally, yeah. Though per your specific example, there is no trophies tab by default so it depends where that comes from.
For profile posts, the tab link looks like this:
HTML:<a href="{{ link('members', $user) }}" class="tabs-tab is-active" role="tab" aria-controls="profile-posts">{{ phrase('profile_posts') }}</a>
In templates, you should use the<xf:fa>tag instead of using<i>directly. For example, something like:
HTML:<a href="{{ link('members', $user) }}" class="tabs-tab is-active" role="tab" aria-controls="profile-posts"><xf:fa icon="fa-comments" title="{{ phrase('profile_posts')|for_attr }}" /></a>