You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Highlight Threads made by Premium members?
- Thread starter Quiver
- Start date
You could do this with conditionals and a CSS class.
Create a new CSS class in EXTRA.css, e.g.:
Then edit thread_list_item template.
It has a line that looks like:
Add something like this in red:
So that code checks if visitor is a member of group 999 (replace this with your premium usergroup ID) and then checks if the thread is in the node with an ID of 9999 (replace this with the desired node ID) and if those two checks are true it adds the class "premiumMember".
So, with the example as it is above, the thread list item will be highlighted in yellow, like this:

Create a new CSS class in EXTRA.css, e.g.:
Code:
.premiumMember
{
background-color: yellow;
}Then edit thread_list_item template.
It has a line that looks like:
Code:
<li id="thread-{$thread.thread_id}" class="discussionListItem {$thread.discussion_state}{xen:if '!{$thread.discussion_open}', ' locked'}{xen:if {$thread.sticky}, ' sticky'}{xen:if {$thread.isNew}, ' unread'}{xen:if {$thread.prefix_id}, ' prefix{$thread.prefix_id}'}{xen:if {$thread.isIgnored}, ' ignored'}" data-author="{$thread.username}">Add something like this in red:
Rich (BB code):
<li id="thread-{$thread.thread_id}" class="discussionListItem {$thread.discussion_state}{xen:if '!{$thread.discussion_open}', ' locked'}{xen:if {$thread.sticky}, ' sticky'}{xen:if {$thread.isNew}, ' unread'}{xen:if {$thread.prefix_id}, ' prefix{$thread.prefix_id}'}{xen:if {$thread.isIgnored}, ' ignored'}{xen:if '{xen:helper ismemberof, $visitor, 999} AND {$thread.node_id} == 9999', ' premiumMember'}" data-author="{$thread.username}">So that code checks if visitor is a member of group 999 (replace this with your premium usergroup ID) and then checks if the thread is in the node with an ID of 9999 (replace this with the desired node ID) and if those two checks are true it adds the class "premiumMember".
So, with the example as it is above, the thread list item will be highlighted in yellow, like this:

I'm sorry, I did make a mistake.
This bit of code:
{xen:helper ismemberof, $visitor, 999}
Should be:
{xen:helper ismemberof, $thread, 999}
Previously the colour was only changing if the current visitor was a member of that group. Now it's checking to see if the thread author is a member of that group.
This bit of code:
{xen:helper ismemberof, $visitor, 999}
Should be:
{xen:helper ismemberof, $thread, 999}
Previously the colour was only changing if the current visitor was a member of that group. Now it's checking to see if the thread author is a member of that group.
Quiver
Active member
EXTRA.CSS
THREAD_LIST_ITEM
My premium member usergroup is 9, and the forum I'm testing is node ID 18.
Check here: http://www.twistedpromotion.com/forums/website-monetization.18/
Code:
.premiumMember
{
background-color: yellow;
}THREAD_LIST_ITEM
Code:
<xen:require css="discussion_list.css" />
<xen:if is="{$thread.isDeleted}"><xen:include template="thread_list_item_deleted" /><xen:else />
<li id="thread-{$thread.thread_id}" class="discussionListItem {$thread.discussion_state}{xen:if '!{$thread.discussion_open}', ' locked'}{xen:if {$thread.sticky}, ' sticky'}{xen:if {$thread.isNew}, ' unread'}{xen:if {$thread.prefix_id}, ' prefix{$thread.prefix_id}'}{xen:if {$thread.isIgnored}, ' ignored'}{xen:if '{xen:helper ismemberof, $thread, 9} AND {$thread.node_id} == 18', ' premiumMember'}" data-author="{$thread.username}">
<div class="listBlock posterAvatar">
<span class="avatarContainer">
<xen:avatar user="$thread" size="s" img="true" />
<xen:if is="{$thread.user_post_count}"><xen:avatar user="$visitor" size="s" img="true" class="miniMe" title="{xen:phrase you_have_posted_x_messages_in_this_thread, 'count={xen:number $thread.user_post_count}'}" /></xen:if>
</span>
</div>My premium member usergroup is 9, and the forum I'm testing is node ID 18.
Check here: http://www.twistedpromotion.com/forums/website-monetization.18/
Ah ok.
It is working, look:

See how it has added the "premiumMember" class?
The problem is, the background colour isn't overriding the existing background colour.
Change the EXTRA.css code to:
You may also want to add the following to EXTRA.css:
It is working, look:

See how it has added the "premiumMember" class?
The problem is, the background colour isn't overriding the existing background colour.
Change the EXTRA.css code to:
Code:
.discussionListItems .premiumMember
{
background-color: yellow;
}You may also want to add the following to EXTRA.css:
Code:
.discussionListItems .discussionListItem.premiumMember .posterAvatar,
.discussionListItems .discussionListItem.premiumMember .stats
{
background-color: yellow;
}Quiver
Active member
Thanks, that worked. 
But check here: http://www.twistedpromotion.com/forums/website-monetization.18/
How to fill in the gaps? Click the link and you'll see what I mean by gaps. LOL!
But check here: http://www.twistedpromotion.com/forums/website-monetization.18/
How to fill in the gaps? Click the link and you'll see what I mean by gaps. LOL!
Check my edited post... I preempted you would ask thatThanks, that worked.
But check here: http://www.twistedpromotion.com/forums/website-monetization.18/
How to fill in the gaps? Click the link and you'll see what I mean by gaps. LOL!
SportainmentMG
Active member
Was about to come and ask the same question so thanks to Quiver for having the same idea and to Chris for all of his support - fantastic to see.
OakleyForum
Well-known member
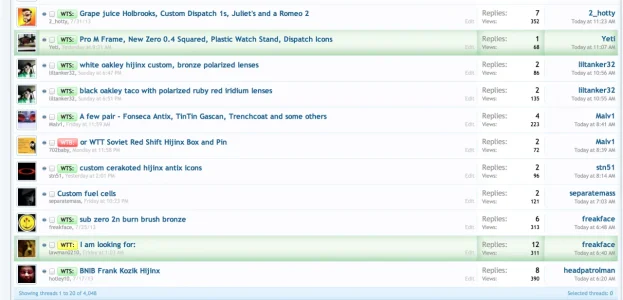
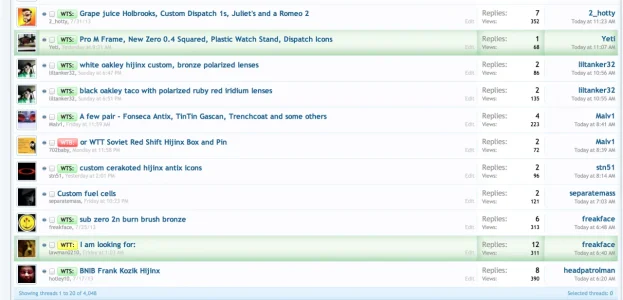
Does anyone know how to make .discussionlistitem .stats continue or use the same css as .discusionlistitem .premium? Please check the picture. I would like to use a box shadow for the thread, but when I use the same code fot the stats it has the box shadow on the sides. I want it to just be on the top and bottom so it just looks like a continuation of the discussionlistitem style, i.e one highlight, instead of 2.
So Ideally the highlight, would be on continuous highlight, instead of breaking up when it gets to the stats area.

So Ideally the highlight, would be on continuous highlight, instead of breaking up when it gets to the stats area.

Similar threads
- Replies
- 9
- Views
- 1K
- Question
- Replies
- 5
- Views
- 916