Koala_Steamed
Member
Koala_Steamed submitted a new resource:
Highlight and Modify Sticky Threads - Simple modification to edit the sticky thread container
Read more about this resource...
Highlight and Modify Sticky Threads - Simple modification to edit the sticky thread container
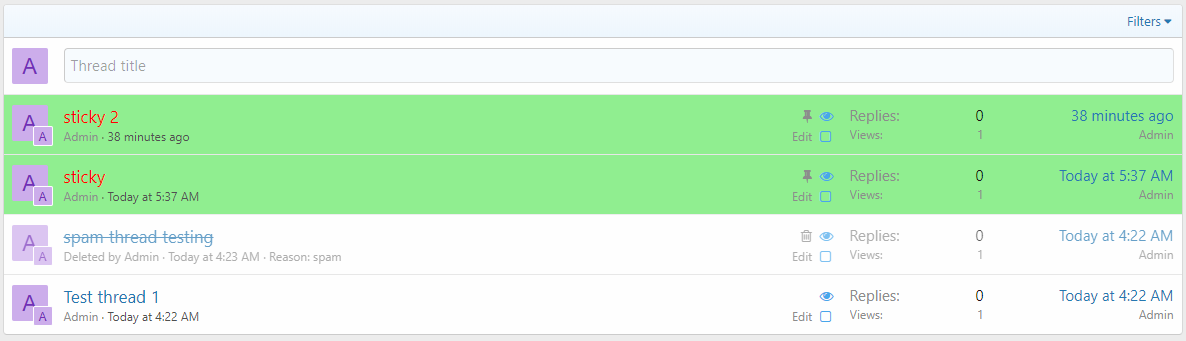
Simple modification to highlight sticky threads and edit the css

Highlight the sticky container colour
Template: extra.less
CSS:.structItemContainer-group--sticky { background-color: lightgreen; }
Change the sticky container title text
Template: extra.less
CSS:.structItemContainer-group--sticky .structItem-title a:link, .structItemContainer-group--sticky .structItem-title a:visited {...
Read more about this resource...