- Compatible XF 2.x versions
- 2.0
Simple css (extra.less) modifications to highlight/separate sticky threads
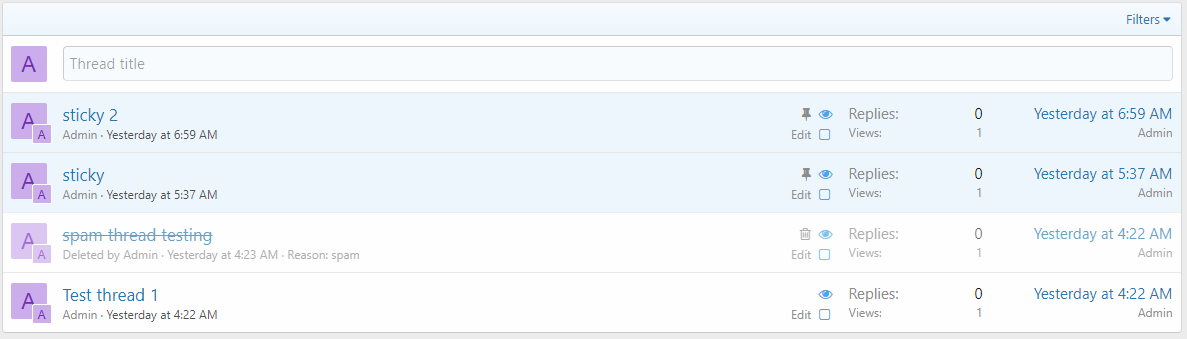
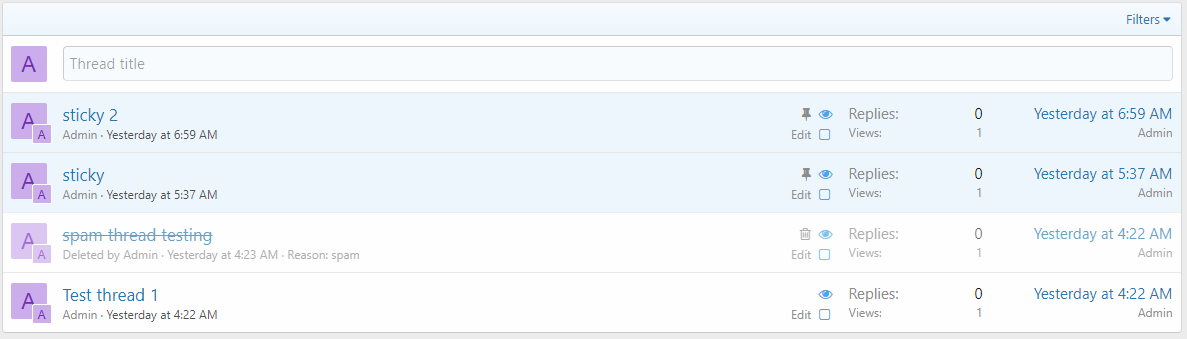
Separate sticky and normal threads

Insert code in template: extra.less
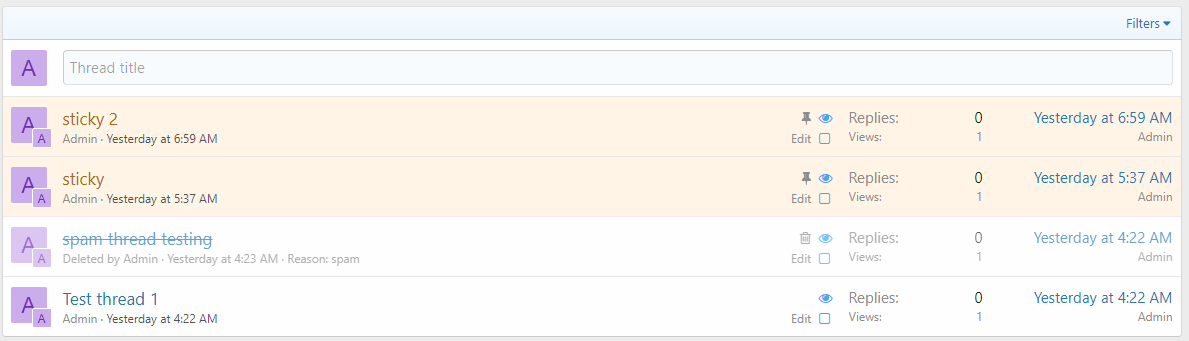
Subtle accent

Insert code in template: extra.less
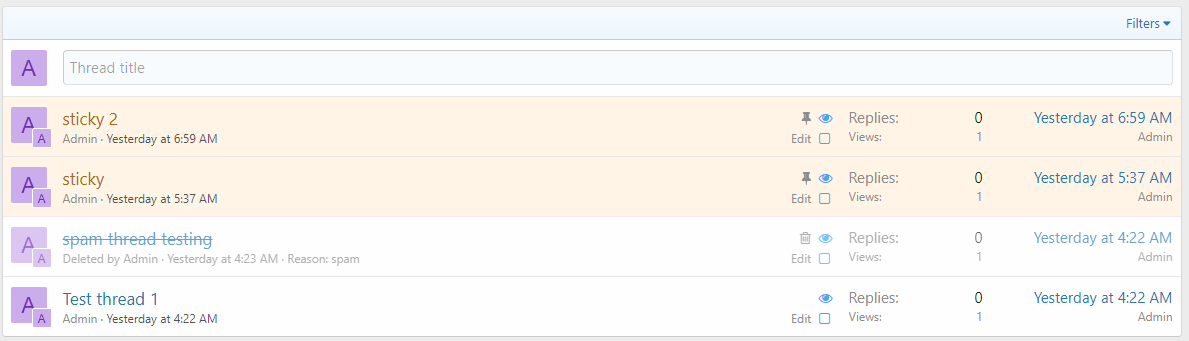
Highlighted accent

Insert code in template: extra.less
You can also put in any other colours you like. Just familiarizing myself with xenforo 2.0 thought this may be helpful to others looking.
Separate sticky and normal threads

Insert code in template: extra.less
CSS:
/* Border between sticky/normal threads */
.structItemContainer-group--sticky {
border-bottom: 6px solid;
color: xf-diminish(@xf-borderColor, 6%);
}Subtle accent

Insert code in template: extra.less
CSS:
.structItemContainer-group--sticky {
background-color: @xf-paletteColor1;
}
.structItemContainer-group--sticky .structItem-title a:link,
.structItemContainer-group--sticky .structItem-title a:visited {
color: @xf-paletteColor4;
}Highlighted accent

Insert code in template: extra.less
CSS:
.structItemContainer-group--sticky {
background-color: @xf-paletteAccent1;
}
.structItemContainer-group--sticky .structItem-title a:link,
.structItemContainer-group--sticky .structItem-title a:visited {
color: @xf-paletteAccent3;
}You can also put in any other colours you like. Just familiarizing myself with xenforo 2.0 thought this may be helpful to others looking.