Deek
Member
I'm working on a plugin that will allow users to upload files to a ticket. I've been able to hook up the backend and am able to get files attached. The only problem I have is that the editor that submitters are using doesn't allow for inline referencing of attached image when submitting.

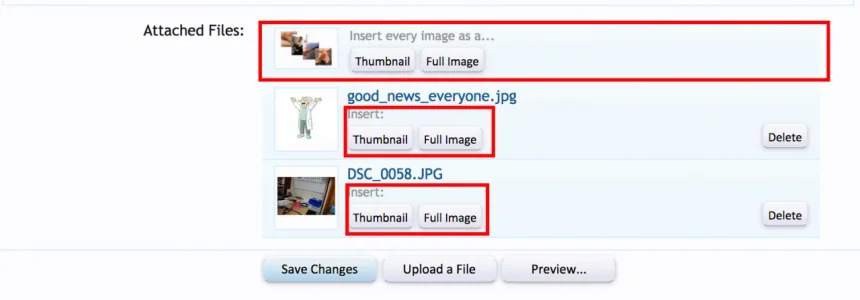
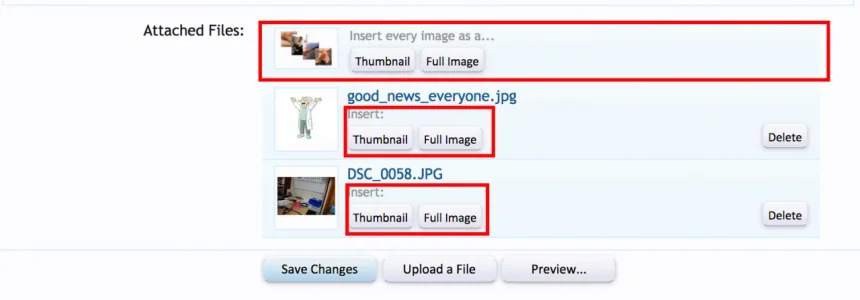
In the previous image I'm looking to hide the sections in red, but only for a specific section where the ticket is being creating (/developer/new-ticket) and remain the same everywhere else in the forum. Since all of the sections in red are coming back from a AJAX request I'm not sure the best way to approach this.
Any suggestions?

In the previous image I'm looking to hide the sections in red, but only for a specific section where the ticket is being creating (/developer/new-ticket) and remain the same everywhere else in the forum. Since all of the sections in red are coming back from a AJAX request I'm not sure the best way to approach this.
Any suggestions?