Jamie
Well-known member
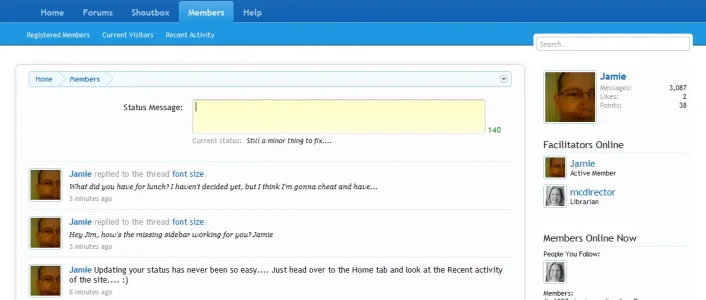
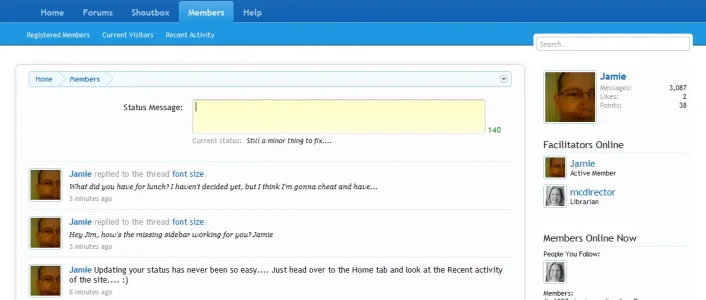
Ok, so I have converted my site and want to focus on the forums and it's options, so I have made the recent activity area my "home" page. (would be nice if I could get it to highlight the home tab instead of the member tab, but that's minor.)
One thing I did was copy the status update box from the profile page and place it in the news feed box, which now shows up nicely on my front page.

This only shows for registered members.
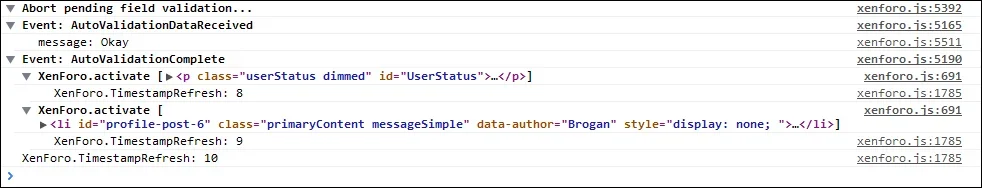
It works, but when I enter the update the page doesn't automatically refresh like it does on the profile page. If you enter an update and then refresh the page or go to another page and come back, the new status update is there, it just doesn't do it 'cool like' the profile page.
What did I miss to make this cool and smooth?
Thanks!
Jamie
One thing I did was copy the status update box from the profile page and place it in the news feed box, which now shows up nicely on my front page.

This only shows for registered members.
It works, but when I enter the update the page doesn't automatically refresh like it does on the profile page. If you enter an update and then refresh the page or go to another page and come back, the new status update is there, it just doesn't do it 'cool like' the profile page.
What did I miss to make this cool and smooth?
Thanks!
Jamie