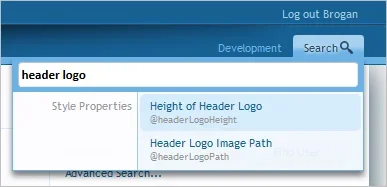
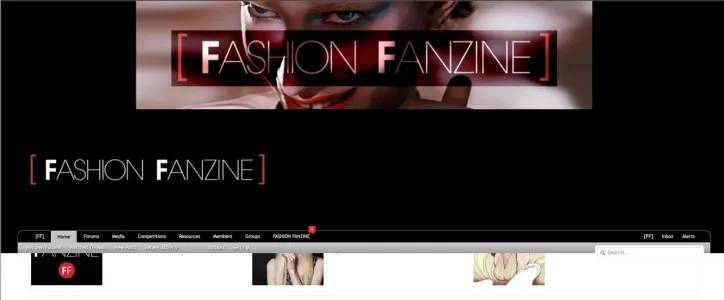
I have a inserted a google DFP code into the header and this causes the menus and logo to push down, hiding the top of the content. How can I fix this? I tried different options on the template settings, but could not find a solution.
http://ff-society.com/index.php
Pm if you need a demo login.
http://ff-society.com/index.php
Pm if you need a demo login.