Marcel
Active member
We're running a plugin to display banners opposite the header logo.
I've enabled responsive design and on it's own, works brilliant on all my devices.
Our header logo, (400x68), is left aligned at the top of the forum regardless of page. If the browser shrinks, the logo is resized accordingly.
Now the banners we're showing (roughly 400x68 too), I've added to display after the header_logo hook, in a simple div, with a float:right to right align it.
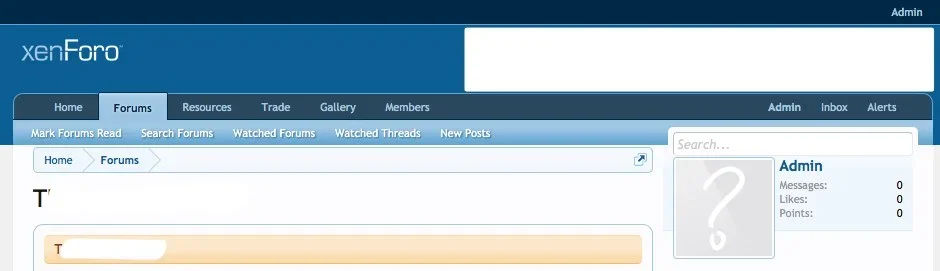
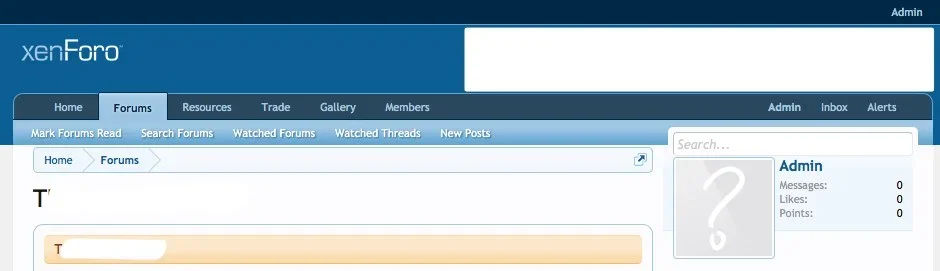
Works fine on a full size browser, as displayed below. I've used the default theme but the behaviour is the same.

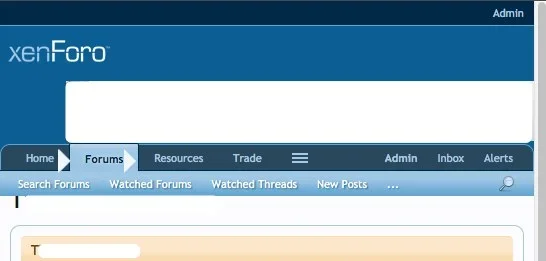
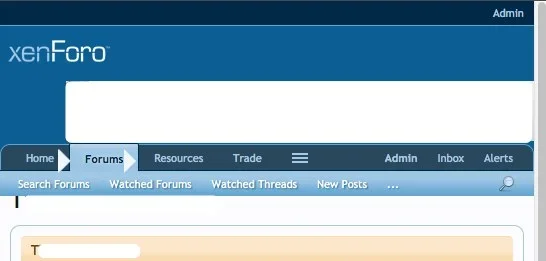
Yet when I resize horizontally, the banner ad sticks to the right, then when it meets our logo, drops below it (this is fine), the navbar drops too (which is also fine), but the page content does not. Which means it looks pretty unsightly.

I'm baffled now. Ive done most other things, but I'm struggling to get my head round what should be something simple.
Also, the site header logo is scaled nicely according to the browser.
How can I display the banner ad on the right, opposite the header logo, then when the browser is resized, have the navbar act correctly too. (Well, the navbar is acting correctly, it's the rest of the page that isn't, is that right?)
I'd also like the banner ad to resize too when the browser is shrunk even further below the 400px wide mark.
Thanks in advance.
I've enabled responsive design and on it's own, works brilliant on all my devices.
Our header logo, (400x68), is left aligned at the top of the forum regardless of page. If the browser shrinks, the logo is resized accordingly.
Now the banners we're showing (roughly 400x68 too), I've added to display after the header_logo hook, in a simple div, with a float:right to right align it.
Works fine on a full size browser, as displayed below. I've used the default theme but the behaviour is the same.

Yet when I resize horizontally, the banner ad sticks to the right, then when it meets our logo, drops below it (this is fine), the navbar drops too (which is also fine), but the page content does not. Which means it looks pretty unsightly.

I'm baffled now. Ive done most other things, but I'm struggling to get my head round what should be something simple.
Also, the site header logo is scaled nicely according to the browser.
How can I display the banner ad on the right, opposite the header logo, then when the browser is resized, have the navbar act correctly too. (Well, the navbar is acting correctly, it's the rest of the page that isn't, is that right?)
I'd also like the banner ad to resize too when the browser is shrunk even further below the 400px wide mark.
Thanks in advance.