Brett Peters
Well-known member
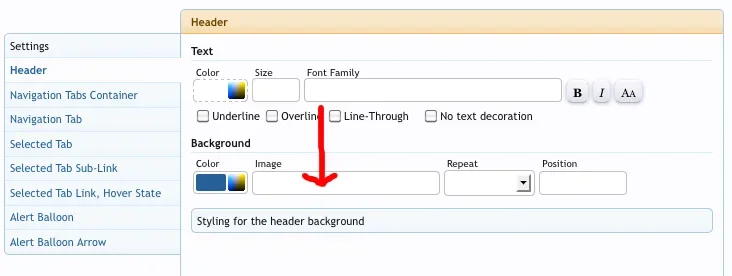
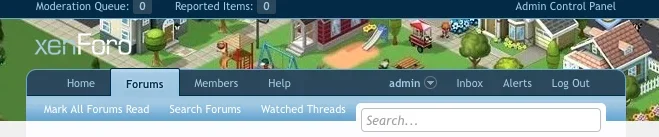
I have selected an image that I would like to use for my header and set it in Style Properties: Header Navigation, What I am trying to figure out now is how do i set the width to 100% or Auto ?
I have spent a fair while searching for the answer but unfortunately I am still stuck with this one
I have spent a fair while searching for the answer but unfortunately I am still stuck with this one