Suzanne O
Well-known member
Hey guys,
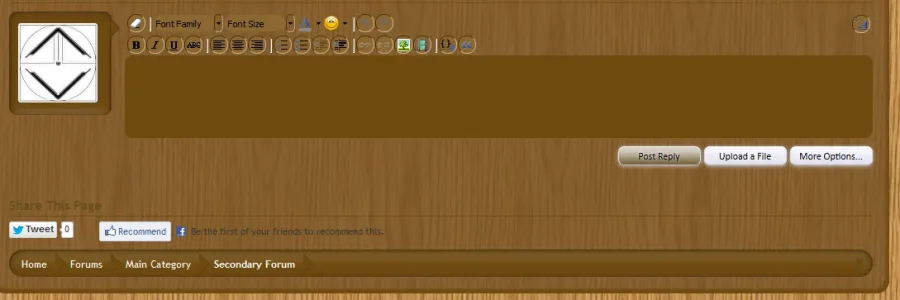
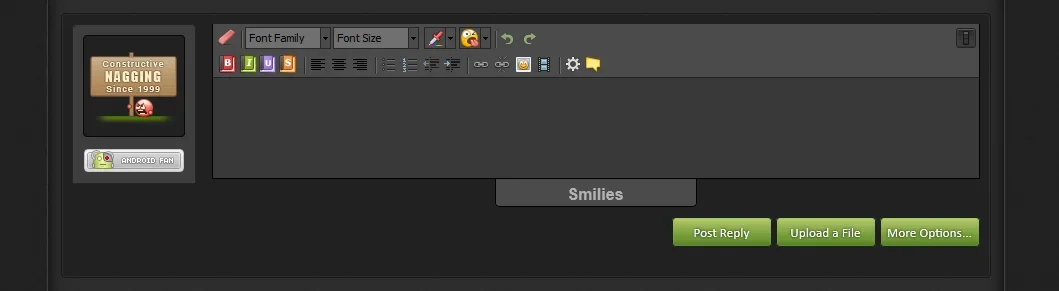
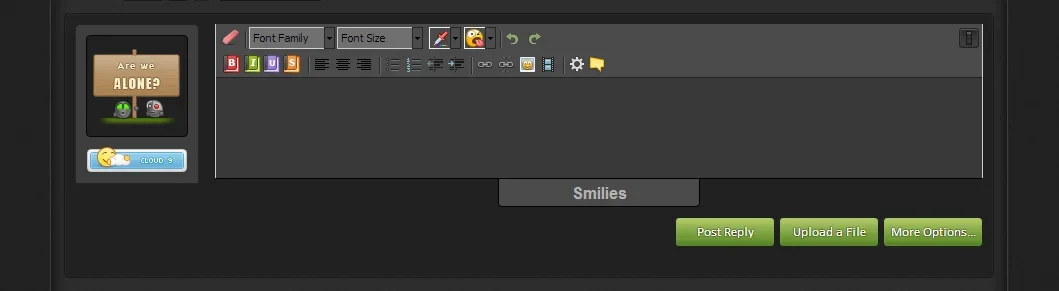
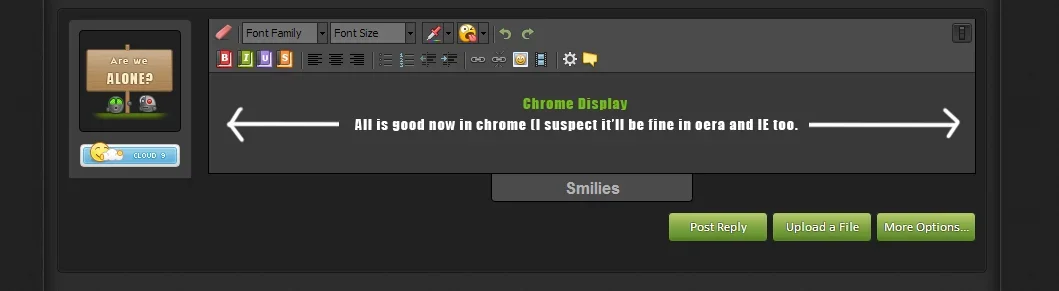
Just a suggestion here that I know you probably should give some thought about. I reckon you should have a set of default styles to use instead of this one.
I have been on other forums that use this software and the complaints have been about the colours of this particular style.
I strongly suggest that you have a dark style with some other colours.
Just a suggestion here that I know you probably should give some thought about. I reckon you should have a set of default styles to use instead of this one.
I have been on other forums that use this software and the complaints have been about the colours of this particular style.
I strongly suggest that you have a dark style with some other colours.