ibaker
Well-known member
Just in case this may help others, I found that the placement of the Log Out button at the bottom of the page in the ACP of v2 to be extremely silly and very much NOT user friendly. So, for anyone who may want to have it also at the top of the page this may help...NOTE, this is what I did in XF v2.0.10
1. Turn Development Mode on
In the src folder edit the config.php file by adding:
at the bottom of the file
2. Go into your XF Admin Control Panel (ACP)
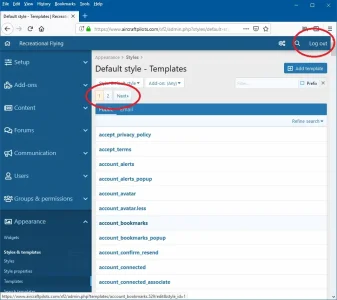
3. Go to Appearance and select Templates
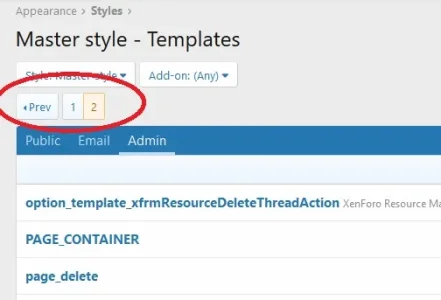
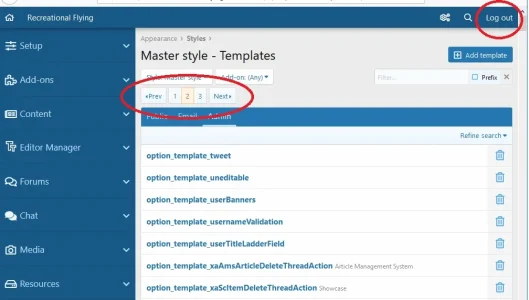
4. At the top of the template list you should see a Style box...click it and ensure Master Style is selected.
5. You should now see 3 tabs at the top of the template list, Public - Email - Admin...select Admin
6. Scroll down and open the template PAGE_CONTAINER to edit it
7. At line 37 you should see the line:
After that line add this line
Save and Exit the template
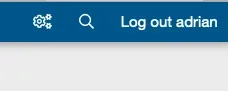
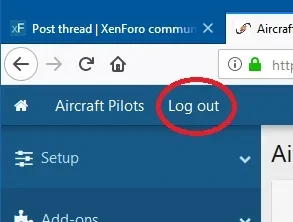
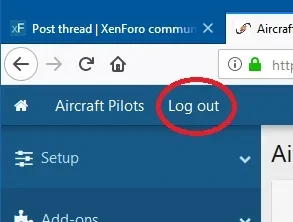
You should now see the Log Out link next to the link to your site front end:

8. The final step is to either change the word true to false in the line you added to your config.php file in step 1 or remove the line all together...it is handy to keep it in there but just turn the development mode off by changing the true to false as in:
That is all you need to do and I hope it helps
1. Turn Development Mode on
In the src folder edit the config.php file by adding:
Code:
$config['development']['enabled'] = true;2. Go into your XF Admin Control Panel (ACP)
3. Go to Appearance and select Templates
4. At the top of the template list you should see a Style box...click it and ensure Master Style is selected.
5. You should now see 3 tabs at the top of the template list, Public - Email - Admin...select Admin
6. Scroll down and open the template PAGE_CONTAINER to edit it
7. At line 37 you should see the line:
Code:
<a href="index.php" class="p-header-button p-header-button--title" target="_blank">{$xf.options.boardTitle}</a>
Code:
<a href="{{ link('login/logout', null, {'t': csrf_token()}) }}" class="p-header-button p-header-button--title">{{ phrase('log_out') }}</a>You should now see the Log Out link next to the link to your site front end:

8. The final step is to either change the word true to false in the line you added to your config.php file in step 1 or remove the line all together...it is handy to keep it in there but just turn the development mode off by changing the true to false as in:
Code:
$config['development']['enabled'] = false;That is all you need to do and I hope it helps