Further to this, I found the placing of the buttons a little inconsistent across devices.
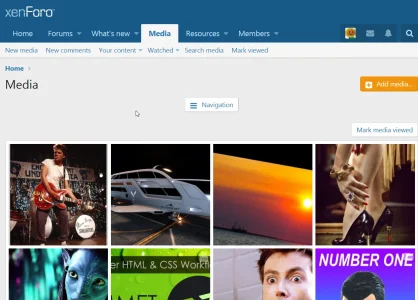
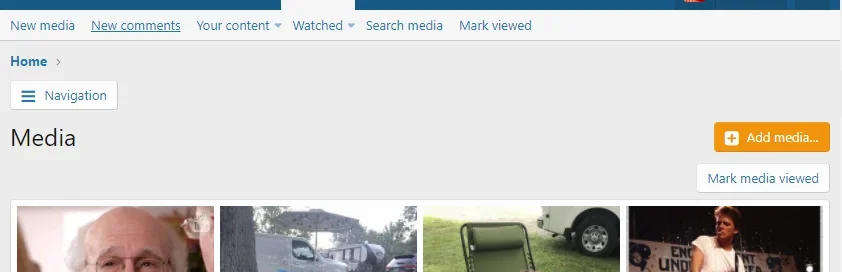
On desktop and tablet we get this on wider screens (why can't those buttons be next to each other?):

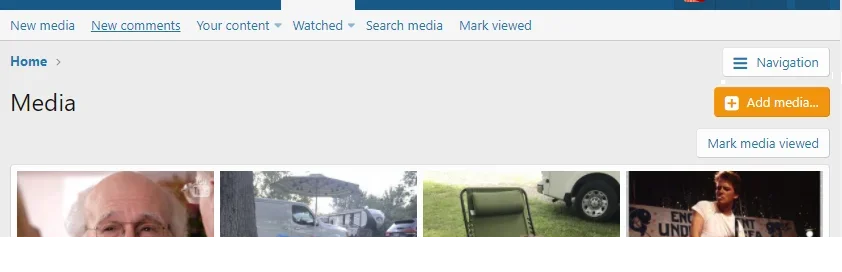
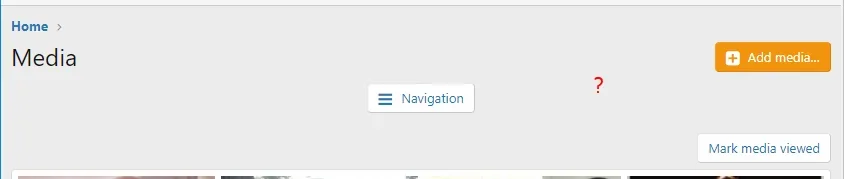
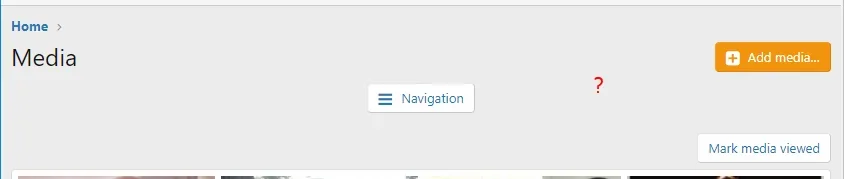
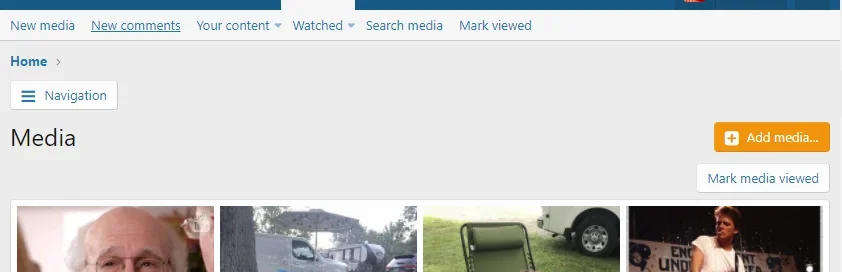
... but this on narrower screens:

... which is the point of this thread.
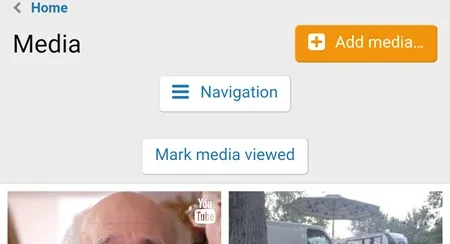
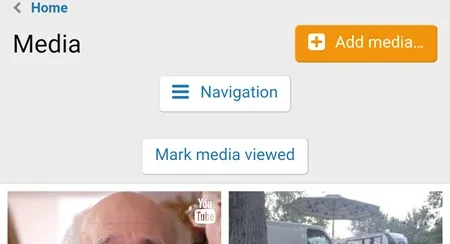
But on my mobile phone (Samsung Galaxy S6 running Chrome), I get this in portrait mode (what happened to the Mark media viewed button?):

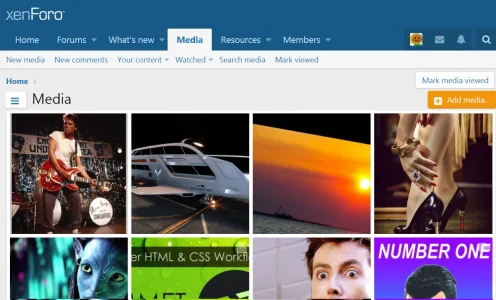
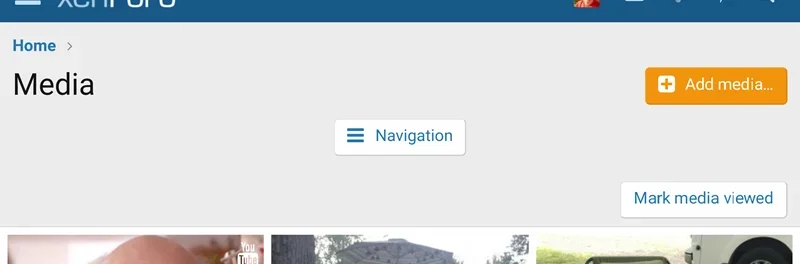
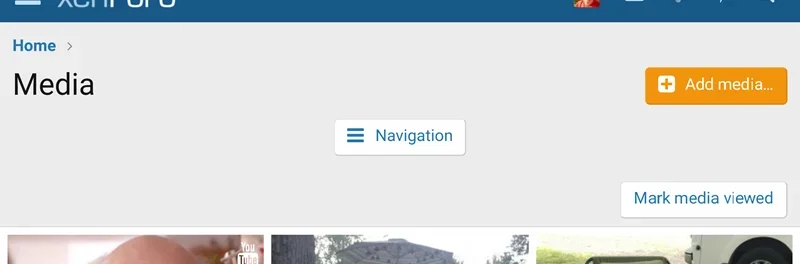
... and this in landscape:

... I just think all these buttons take up a lot of room and they aren't terribly consistent in location.
As discussed above - I don't really have a problem with the Navigation being in the middle, but it just looks strange the way it splits the two other buttons right now.
I recognise that they all serve different purposes ... the Add media button is supposed to be floated to the right of the title; the hamburger is in the middle because it's a menu; the Mark media viewed item is an action like we get above threads or thread lists (Watch, Mark read, etc)
So I get that Add media and Mark media viewed should be where they are for consistency. Which I guess is why the Navigation is where it is - it's below the title line, but above the action line - which is supposed to be immediately above the content.
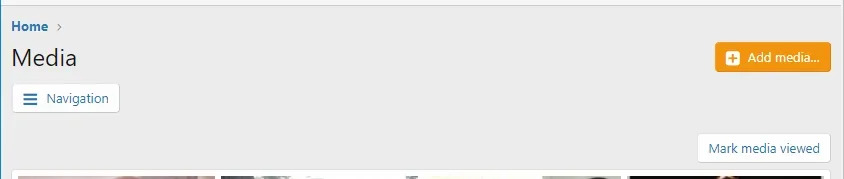
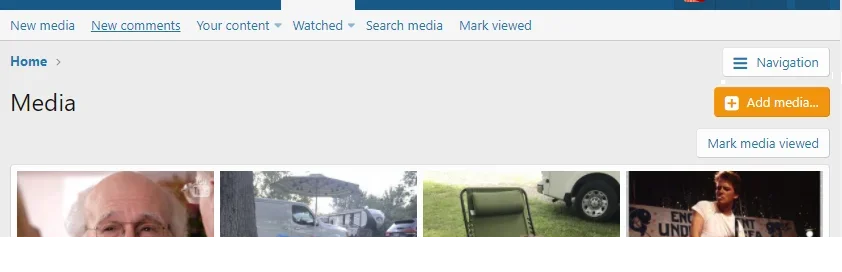
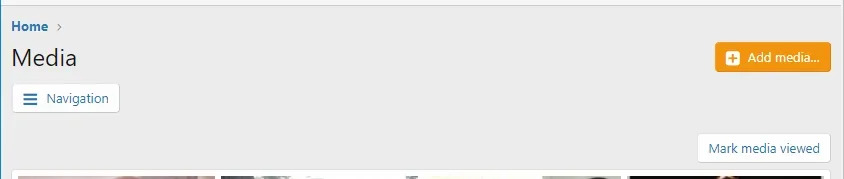
I'm wondering whether it would be just better to left align the hamburger?

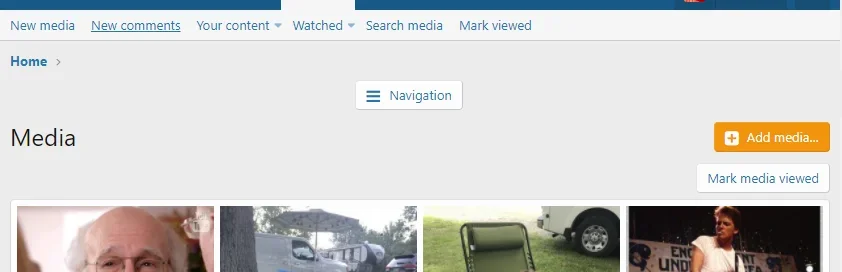
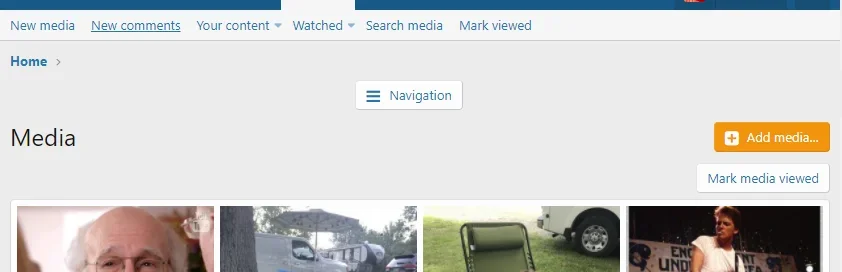
Or how about above the title?

... or even:

... although I'm not sure I like that as much - leaves the title too exposed.
My vote would be the previous one - left aligned, directly above the title.
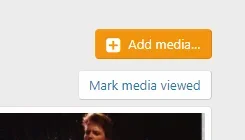
Alternatively, floated to the right of the breadcrumb, directly above the Add media button, which would save a little screen real estate: