Dadparvar
Well-known member
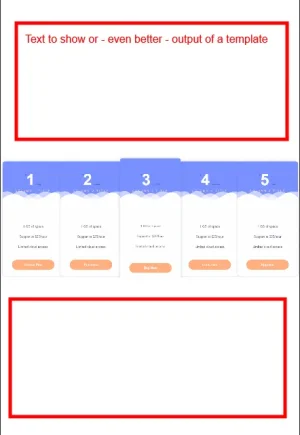
can you please create a mockup to show me what exactly you mean?Hey Dadparvar,
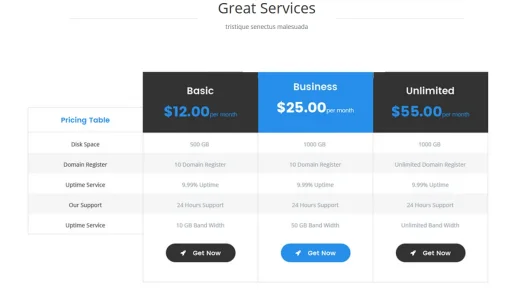
just bought this, nice one
But one important thing is missing: an option to include text above or under the price tables. We´re trying to use this to sell AdSpace on our forums and of course we need some place, where we can explain the potential customer our visitor statistics, visitor profiles and targeting options etc. So, all it needs would be an editable text field. Any chance to have this included in the AddOn as it´s an easy challenge for you, I guess ?