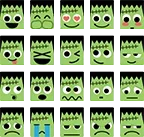
.sprite { background: url('imgs/frankenSmile.png') no-repeat 0 0; width: 24px; height: 29px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -30px 0; width: 24px; height: 29px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -60px 0; width: 24px; height: 29px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -90px 0; width: 24px; height: 29px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -120px 0; width: 24px; height: 29px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat 0 -35px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -30px -35px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -60px -35px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -90px -35px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -120px -35px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat 0 -71px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -30px -71px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -60px -71px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -90px -71px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -120px -71px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat 0 -107px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -30px -107px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -60px -107px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -90px -107px; width: 24px; height: 30px; }
.sprite { background: url('imgs/frankenSmile.png') no-repeat -120px -107px; width: 24px; height: 30px; }