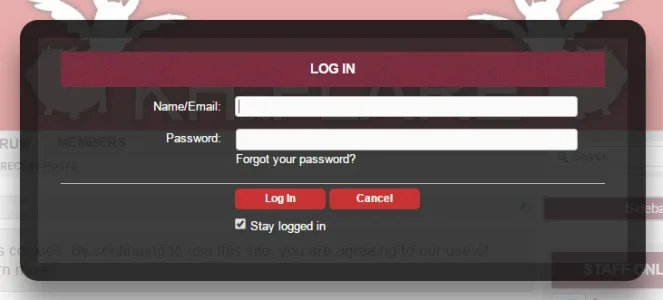
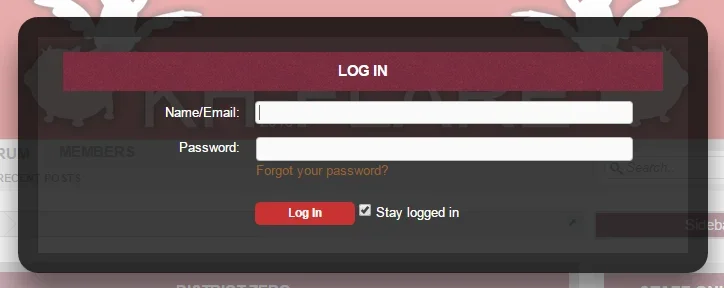
This is how we had that overlay originally:

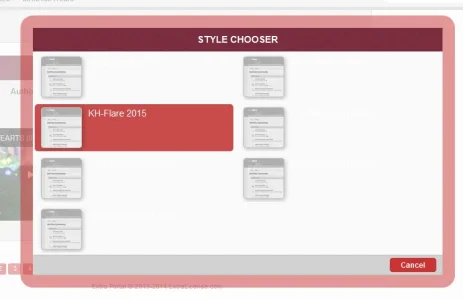
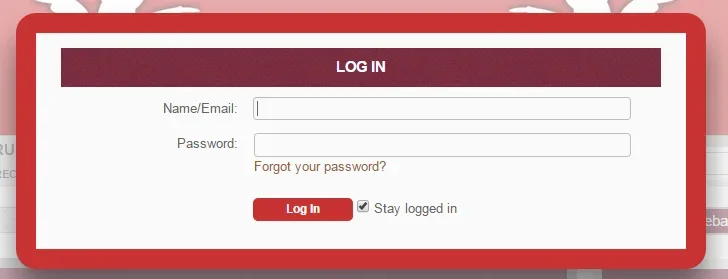
Then I decided I liked the red better as transparent, so I made the necessary changes to the overlays:

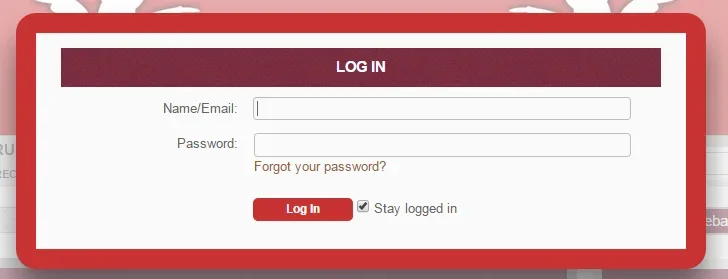
However, when I re-added the 0.25 transparency to the Container style property, it only lightened the red, like so:

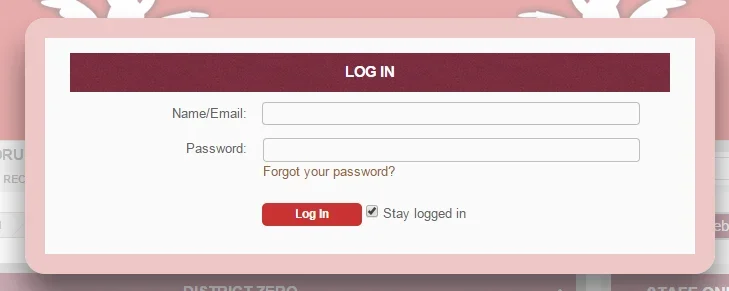
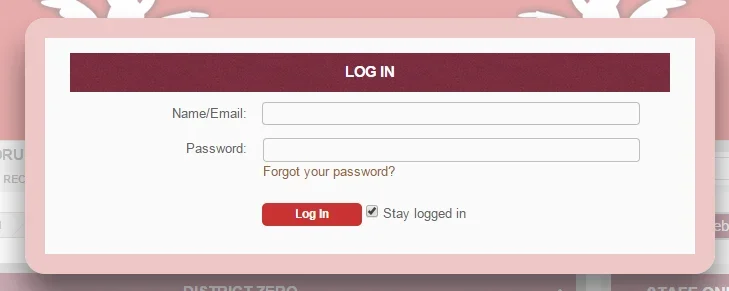
As such, I reverted overlays that use the @formOverlay styling to the default styling, except for the text color:

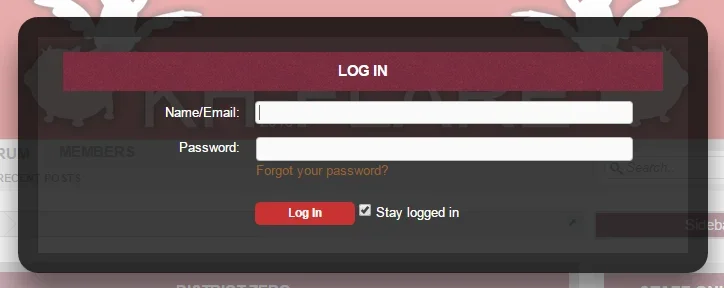
However, as you can see, the password link is hard to see now, so I may revert to the third screenshot, but I have two questions:

Then I decided I liked the red better as transparent, so I made the necessary changes to the overlays:

However, when I re-added the 0.25 transparency to the Container style property, it only lightened the red, like so:

As such, I reverted overlays that use the @formOverlay styling to the default styling, except for the text color:

However, as you can see, the password link is hard to see now, so I may revert to the third screenshot, but I have two questions:
- How can I change the link color of only the password link?
or - How can I make the border for @formOverlay partially transparent?