Joe Link
Well-known member
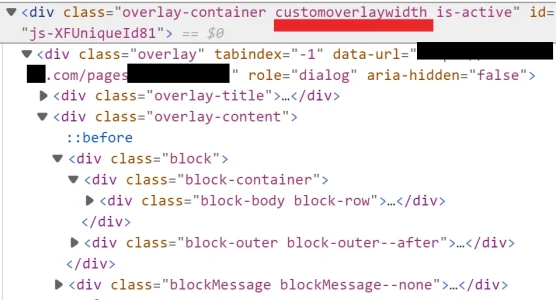
What I'm trying to do is add a class to the overlay-container when a specific button is clicked, so that I can change the CSS behavior of specific overlays (some normal, some ease-in, etc). I don't know JavaScript, but I know it's possible and I know I'm close. Comments as to why it's not a good idea are also welcome, if that's the case! 
This works to apply "conversation-overlay" the "p-pageWrapper" class when the button with "js-badge--conversations" is clicked:
Unfortunately, this does not. I imagine it's because the container isn't created until the button is clicked?
I also tried modifying this code which does work, and it appears to add the class based on the contents (#content-id) of the overlay (even more useful than the above!), but I couldn't get it to work.
Any ideas? Happy to buy a coffee for what I'm positive is five minutes time for someone who knows what they're doing
This works to apply "conversation-overlay" the "p-pageWrapper" class when the button with "js-badge--conversations" is clicked:
JavaScript:
$(function () {
$(".js-badge--conversations").click(function () {
$(".p-pageWrapper").addClass("conversation-overlay");
});
});Unfortunately, this does not. I imagine it's because the container isn't created until the button is clicked?
JavaScript:
$(function () {
$(".js-badge--conversations").click(function () {
$(".overlay-container").addClass("link-conversation-overlay");
});
});I also tried modifying this code which does work, and it appears to add the class based on the contents (#content-id) of the overlay (even more useful than the above!), but I couldn't get it to work.
JavaScript:
!function ($, window, document) {
"use strict";
var $testoverlay = $('.overlay-container #content-id');
if ($testoverlay.length) {
$testoverlay.closest('.overlay').addClass('contentOverlay');
}
}
(jQuery, window, document);Any ideas? Happy to buy a coffee for what I'm positive is five minutes time for someone who knows what they're doing