D
Deleted member 184953
Guest
Nicolas FR updated Footer Pro with a new update entry:
CSS adjustement
Read the rest of this update entry...
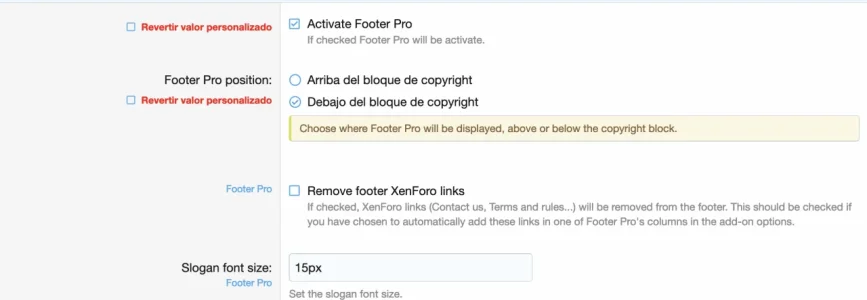
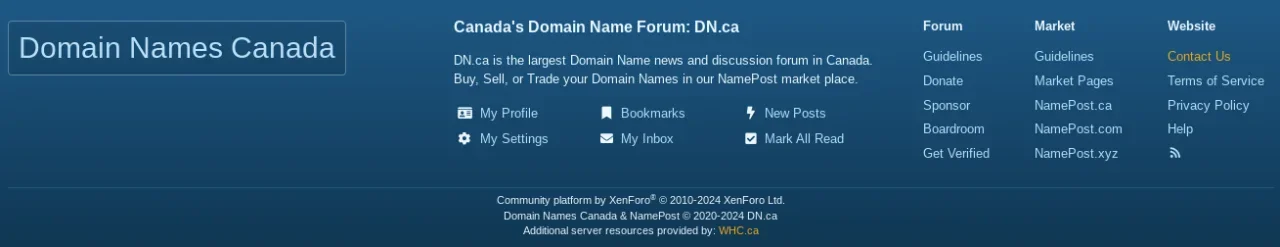
CSS adjustement
Removed extra border when XF links are removed and Footer Pro is set to be placed above copyright.
Read the rest of this update entry...