You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.0 Fontawesome icons on help page?
- Thread starter Alien
- Start date
I thought about that, but I know not all fields always handle html. I guess that will work just fine!
Thank you Steve!
Thank you Steve!
Do you want icons in the side navigation items? You can add font awesome to the page titles in the ACP, admin.php?help-pages/
Do you want icons in the side navigation items? You can add font awesome to the page titles in the ACP, admin.php?help-pages/
I tested this out, and it will NOT allow you to edit Terms & Rules, Cookies, Smilies, Trophies, BBCodes, and others that come with XF 2. "Only a limited number of fields in this item can be edited".
Russ
Well-known member
I tested this out, and it will NOT allow you to edit Terms & Rules, Cookies, Smilies, Trophies, BBCodes, and others that come with XF 2. "Only a limited number of fields in this item can be edited".
Debug mode will let you edit them.
Debug mode will let you edit them.
The problem with using this method, is you get a bunch of ugly code in your browser tabs for the help page you are on. You also get icons both on the help nav menu, AND on the right side description listing of the main help index.
Not a ideal solution, was hoping to be able to make it look like XF 1 could be configured, editing the help wrapper template. Is there no other way?
Thanks!
Russ
Well-known member
The problem with using this method, is you get a bunch of ugly code in your browser tabs for the help page you are on. You also get icons both on the help nav menu, AND on the right side description listing of the main help index.
Not a ideal solution, was hoping to be able to make it look like XF 1 could be configured, editing the help wrapper template. Is there no other way?
Thanks!
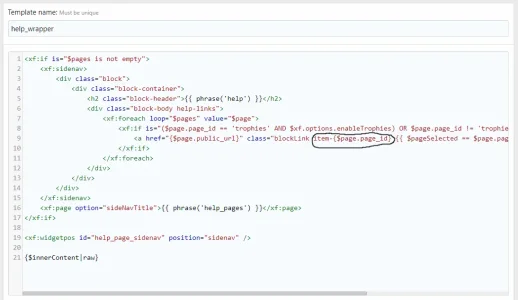
Suppose you could edit help_wrapper, add this bit:
Code:
item-{$page.page_id}in the 2 bottom spots:, and help-links class to the top box.

Then the CSS would look something like:
Code:
.help-links .blockLink
{
&:before
{
content: "\f0e0";
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
margin-right: 5px;
}
&.item-smilies:before { content: "\f118"; }
&.item-bb_codes:before { content: "\f040"; }
}
Last edited:
Suppose you could edit help_wrapper... <snip>
Ok I tested this code out, and it worked perfectly. Only downside, is that it ONLY has the icons appear on the help index. If you click any help selection, the icons vanish in the menu. So it would have to somehow carry over to each selection somehow and I have no idea how to do that.
Russ
Well-known member
Ok I tested this code out, and it worked perfectly. Only downside, is that it ONLY has the icons appear on the help index. If you click any help selection, the icons vanish in the menu. So it would have to somehow carry over to each selection somehow and I have no idea how to do that.
Edited my original post, should help.
Emre
Well-known member
Are you sure this code works?Code:.help-links .blockLink { &:before { content: "\f0e0"; display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: inherit; text-rendering: auto; margin-right: 5px; } &.item-smilies:before { content: "\f118"; } &.item-bb_codes:before { content: "\f040"; } }
Russ
Well-known member
Are you sure this code works?
Are you sure it doesn't work?
Russ
Well-known member
How?
Read my post again, I feel the instructions are pretty clear. You need to edit a template and add CSS.
Emre
Well-known member
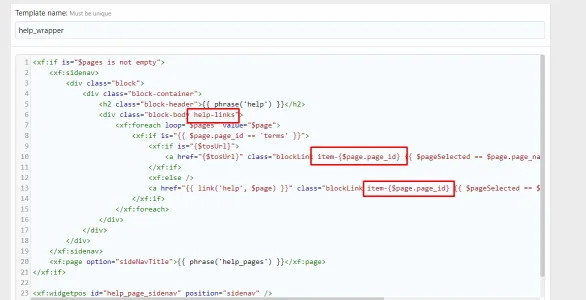
extra.less add;Just a follow-up note that with the recent update to XF 2.0.10.0, the help_wrapper has changed...
This still works, but you'll just need to change one of the items in the original instructions...
Add:
...once, at the following location:Code:item-{$page.page_id}
CSS:
.p-body-sideNavContent a[href*="/yardim/ifadeler"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f118" }
.p-body-sideNavContent a[href*="/yardim/bb-kodlar"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f121" }
.p-body-sideNavContent a[href*="/yardim/oduller"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f091" }
.p-body-sideNavContent a[href*="/yardim/cerezler"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f0c1" }
.p-body-sideNavContent a[href*="/yardim/kosullar"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f05a" }
.p-body-sideNavContent a[href*="/yardim/gizlilik"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f21b" }
.p-body-sideNavContent a[href*="/yardim/kaynak-kurallari"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f019" }
.p-body-sideNavContent a[href*="/yardim/kaynak-sartlari"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f0a1" }
.p-body-content .block-textHeader a[href*="/yardim/ifadeler"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f118" }
.p-body-content .block-textHeader a[href*="/yardim/bb-kodlar"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f121" }
.p-body-content .block-textHeader a[href*="/yardim/oduller"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f091" }
.p-body-content .block-textHeader a[href*="/yardim/cerezler"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f0c1" }
.p-body-content .block-textHeader a[href*="/yardim/kosullar"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f05a" }
.p-body-content .block-textHeader a[href*="/yardim/gizlilik"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f21b" }
.p-body-content .block-textHeader a[href*="/yardim/kaynak-kurallari"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f019" }
.p-body-content .block-textHeader a[href*="/yardim/kaynak-sartlari"]:before{ font-family: "FontAwesome"; padding-right: 5px; content: "\f0a1" }Use;
/yardim/ifadeler - /your/url change
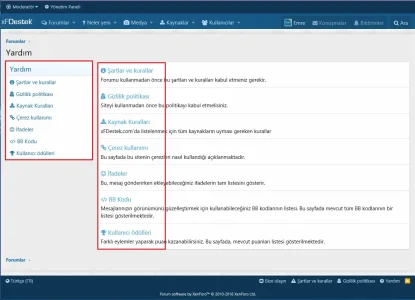
Demo;

Similar threads
- Replies
- 1
- Views
- 44
- Solved
- Replies
- 13
- Views
- 190
- Solved
- Replies
- 6
- Views
- 438
- Replies
- 11
- Views
- 2K
- Replies
- 3
- Views
- 551