Brad P
Well-known member
Morning xenforo,
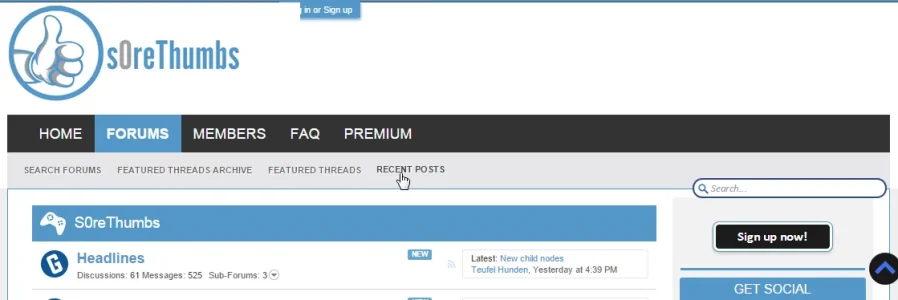
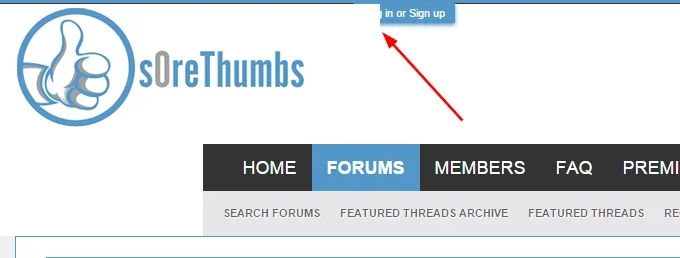
I have a slight issue with the header/navbar.
See picture below. How do I go about fixing this. Link to my site is http://s0rethumbs.com/forums/
I have a slight issue with the header/navbar.
See picture below. How do I go about fixing this. Link to my site is http://s0rethumbs.com/forums/