allthingsweezer
Member
Hi All,
I was hoping someone could give me a quick tutorial on how to make edits to EXTRA.css as opposed to the Style Properties. For example, I see that I can go to Style Properties: Header and Navigation, and change the default banner, but I would prefer to use EXTRA.css to do this. That way, if I upgrade Xenforo or the theme gets updated I won't have to worry about re-applying that, yes?
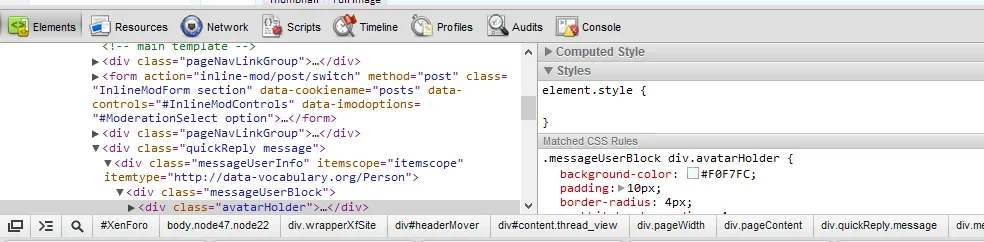
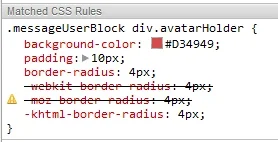
So if I wish to make a series of Style Property adjustments via EXTRA.css, how do I know what the CSS code is to make the change? Is there an easy way to locate the CSS code a soecific Style Property so that I can then add it to EXTRA.css?
Any clarification would be appreciated.
- Greg
I was hoping someone could give me a quick tutorial on how to make edits to EXTRA.css as opposed to the Style Properties. For example, I see that I can go to Style Properties: Header and Navigation, and change the default banner, but I would prefer to use EXTRA.css to do this. That way, if I upgrade Xenforo or the theme gets updated I won't have to worry about re-applying that, yes?
So if I wish to make a series of Style Property adjustments via EXTRA.css, how do I know what the CSS code is to make the change? Is there an easy way to locate the CSS code a soecific Style Property so that I can then add it to EXTRA.css?
Any clarification would be appreciated.
- Greg