Jaxel
Well-known member
The default header.css template includes the following:
I don't believe this code should exist...
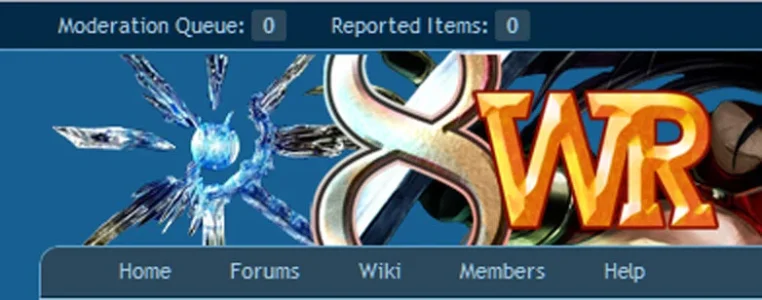
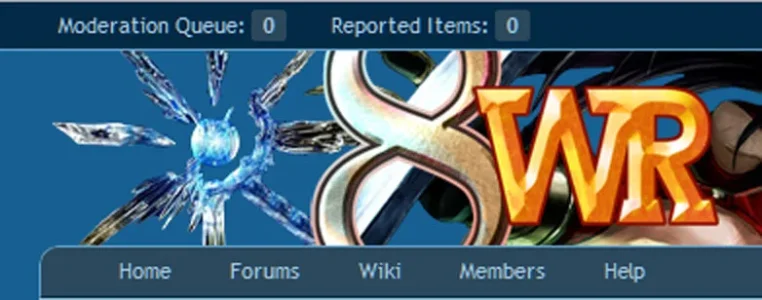
With this code, my logo image appears as follows:

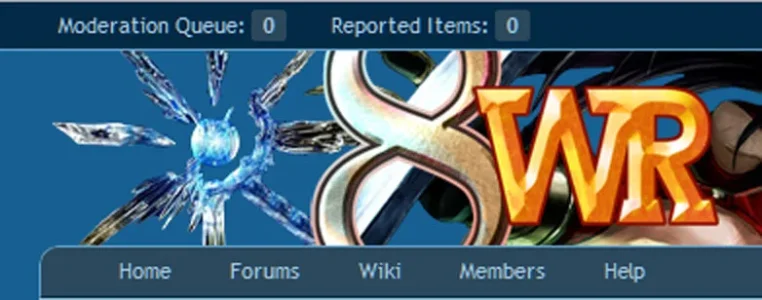
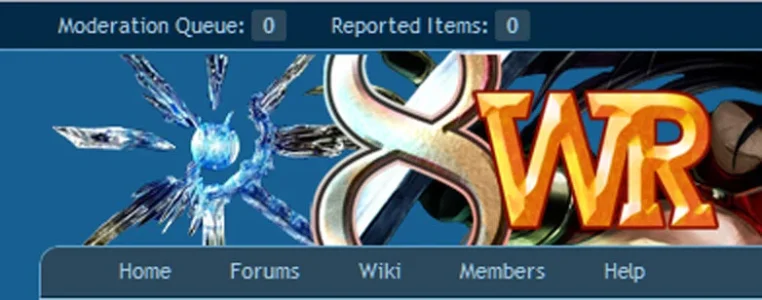
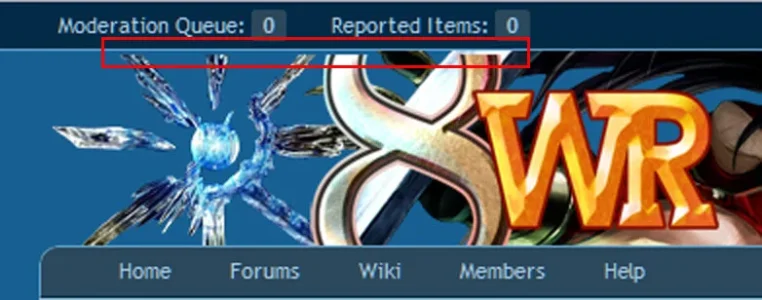
If I delete this code... it shows much better like this:

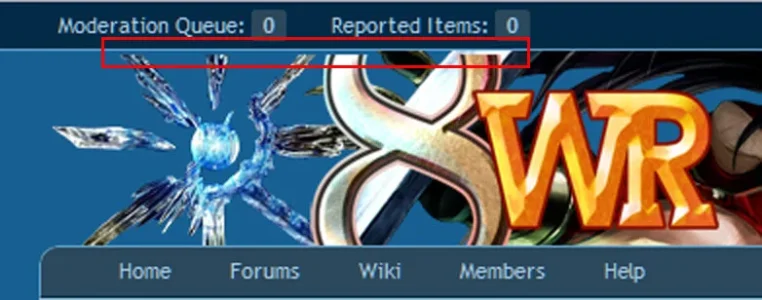
Take notice to the location of the top of the logo in the first image.

The existing code serves no purpose and only creates this issue... it should be removed.
Code:
#logo img
{
vertical-align: middle;
}With this code, my logo image appears as follows:

If I delete this code... it shows much better like this:

Take notice to the location of the top of the logo in the first image.

The existing code serves no purpose and only creates this issue... it should be removed.