You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
MG 1.1 Embed uploaded videos in post: Missing information
- Thread starter Håkan Olsson
- Start date
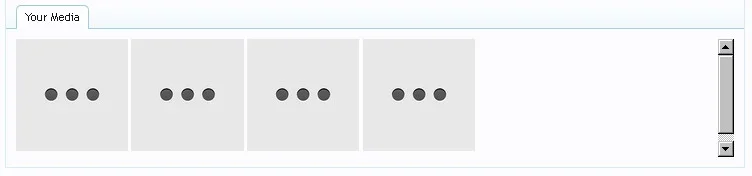
I think the main problem here is there are no thumbnails.
Are these videos you have uploaded or are they video embeds hosted on another site?
When you hover over each of the thumbnails, depending on your browser, you should see the URL of the media item, that would at least give you a clue as to the title of the media.
Are these videos you have uploaded or are they video embeds hosted on another site?
When you hover over each of the thumbnails, depending on your browser, you should see the URL of the media item, that would at least give you a clue as to the title of the media.
Håkan Olsson
Member
Hi,
Yes, they are all uploads.
And thumbnails won't be present without going the ffmpeg route -- unless done manually, right?
I'm trying to find a simple route that can easily be explained and marketed to the users. That would be folks with smartphones at work, video-documenting things, uploading it to threads, and to be addressed in forum.
Using the "Media Gallery Embed" feature in thread is really good because its simplicity thus a perfect part of a "simple route". No one can complain (except the lack of reference to where to click).
I think the alternatives are a little »hack-ish» for this context. I first thought users could probably live with copying the BB code whilst going through MG. But that as well as hover over the icons, using the URL shown by the browser are both to »hack-ish» for many of them, I think.
(I'll make a Media Gallery Suggestions to show at least a media title as part of the mentioned embed functionality.)
/Thanks
Yes, they are all uploads.
And thumbnails won't be present without going the ffmpeg route -- unless done manually, right?
I'm trying to find a simple route that can easily be explained and marketed to the users. That would be folks with smartphones at work, video-documenting things, uploading it to threads, and to be addressed in forum.
Using the "Media Gallery Embed" feature in thread is really good because its simplicity thus a perfect part of a "simple route". No one can complain (except the lack of reference to where to click).
I think the alternatives are a little »hack-ish» for this context. I first thought users could probably live with copying the BB code whilst going through MG. But that as well as hover over the icons, using the URL shown by the browser are both to »hack-ish» for many of them, I think.
(I'll make a Media Gallery Suggestions to show at least a media title as part of the mentioned embed functionality.)
/Thanks
Last edited:
Honestly I'd go down the FFmpeg route - it can just be enabled for thumbnails which is a very minor process that doesn't use up much disk space or resources, or take very long.And thumbnails won't be present without going the ffmpeg route -- unless done manually, right?
The only other solution I can recommend is editing the template to add the title. It may need some styling to get right.
Edit the xengallery_browser_editor_content template and change:
Code:
<a href="{xen:link 'xengallery', $item}">To:
Code:
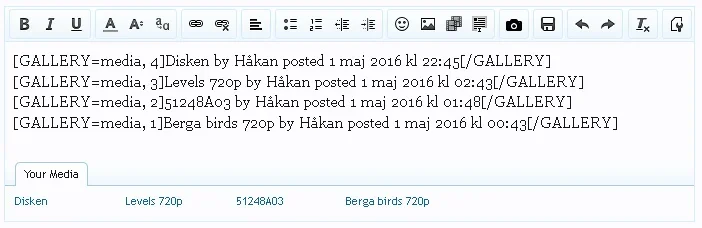
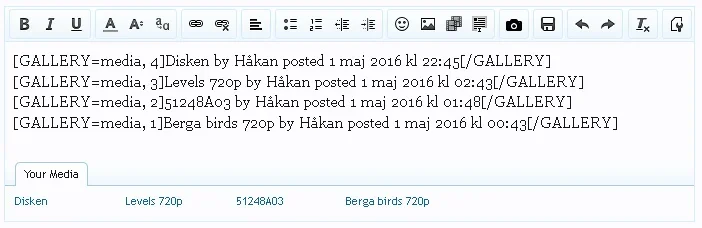
<a href="{xen:link 'xengallery', $item}"> {$item.media_title}Håkan Olsson
Member
I made some progress. I don't know what or if I screwed something up though. I'll try this for a while.

Thank you for the help.

Code:
<a href="{xen:link 'xengallery', $item}" class="thumbImage Thumb" data-type="media" data-id="{$item.media_id}" data-date="{$item.media_date}" data-title="{xen:phrase xengallery_x_by_y_posted_z, 'title={$item.media_title}', 'user={$item.username}', 'date={xen:datetime $item.media_date, absolute}'}"> {$item.media_title}</a>Thank you for the help.
Håkan Olsson
Member
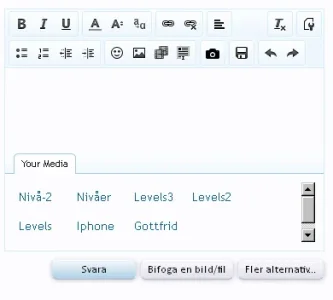
In case someone wants to use, a little update here -- now trying to be more clear on what I did (mostly by trial & error).
In the template xengallery_browser_editor_content -- I replaced...
..with
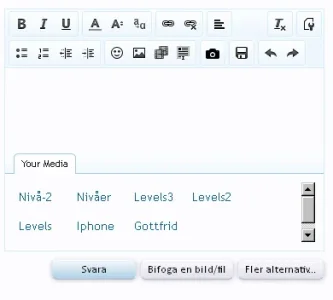
Result:

In the template xengallery_browser_editor_content -- I replaced...
Code:
<div class="gridCol gridSpan">
<a href="{xen:link 'xengallery', $item}">
<img src="{$item.thumbnailUrl}?{$item.last_edit_date}" class="thumbImage Thumb" data-type="media" data-id="{$item.media_id}" data-date="{$item.media_date}" data-title="{xen:phrase xengallery_x_by_y_posted_z, 'title={$item.media_title}', 'user={$item.username}', 'date={xen:datetime $item.media_date, absolute}'}" />
</a>
</div>..with
Code:
<div class="gridCol gridSpan" style="padding: 10px 6px 10px 6px; font-size: 14px; line-height: 1.0;">
<a href="{xen:link 'xengallery', $item}" class="thumbImage Thumb" data-type="media" data-id="{$item.media_id}" data-date="{$item.media_date}" data-title="{xen:phrase xengallery_x_by_y_posted_z, 'title={$item.media_title}', 'user={$item.username}', 'date={xen:datetime $item.media_date, absolute}'}"> {$item.media_title}
</a>
</div>Result:

Last edited:
Similar threads
- Replies
- 22
- Views
- 4K