Scandal
Well-known member
Hello all 
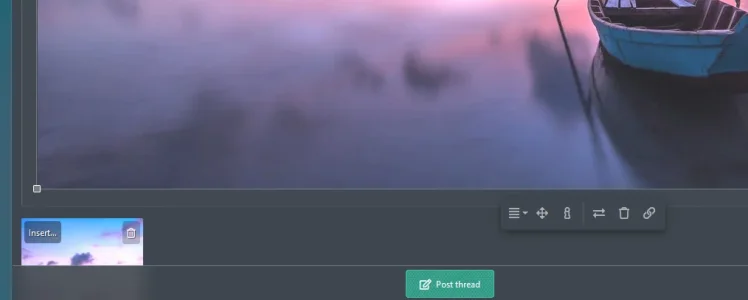
When you upload an image attachment on the Editor, if you click on the image, a small toolbar appears:

(Aligment - Change Size - Alt text | Replace - Remove - Insert link)
My question: how could I add a new button on this toolbar? I need a link button with data-xf-click="overlay".
I understand that this toolbar was built with javascript, but I'm not sure how to extend it via my custom addon.
Any idea for <xf:js> code or something similar to extend?
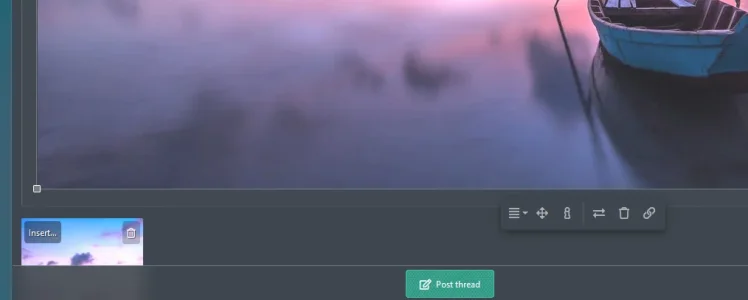
When you upload an image attachment on the Editor, if you click on the image, a small toolbar appears:

(Aligment - Change Size - Alt text | Replace - Remove - Insert link)
My question: how could I add a new button on this toolbar? I need a link button with data-xf-click="overlay".
I understand that this toolbar was built with javascript, but I'm not sure how to extend it via my custom addon.
Any idea for <xf:js> code or something similar to extend?