TheMainStreamer
Member
Hey 
At this moment I'm working on the register design. Now i came up to the point that i wanted to change the birthday fields to one field.
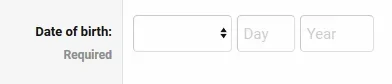
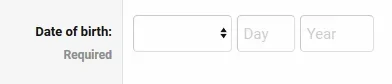
Normally the birthday register field is looking like this:

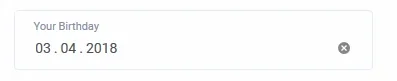
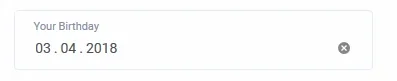
But I want that the "Date of Birth" field looks like this:

Normally it isn't very hard to change the field type in html
That is the code how xenforo "creates" the fields:
I thought I could change it to something like:
But every time If I try to register with this Xenforo says
-> How I could change these 3 fields to one field with type="date"?
Hopefully someone can help me, thanks!
At this moment I'm working on the register design. Now i came up to the point that i wanted to change the birthday fields to one field.
Normally the birthday register field is looking like this:

But I want that the "Date of Birth" field looks like this:

Normally it isn't very hard to change the field type in html
type="date". That's what I thought I should do but the problem is that xenforo uses 3 fields for the input of the Birthday. --> And I don't really know how i could change these 3 fields to one field which knows that the first number is the day the second the month and the third the year...That is the code how xenforo "creates" the fields:
HTML:
<xf:macro name="dob_edit" arg-dobData="{{ [] }}" arg-row="{{ true }}" arg-required="{{ false }}">
<xf:set var="$inputGroups">
<div class="inputGroups inputGroups--auto">
<xf:select name="dob_month" value="{{ $dobData.dob_month ?: 0 }}">
<xf:option value="0"></xf:option>
<xf:option value="1">{{ phrase('month_1') }}</xf:option>
<xf:option value="2">{{ phrase('month_2') }}</xf:option>
<xf:option value="3">{{ phrase('month_3') }}</xf:option>
<xf:option value="4">{{ phrase('month_4') }}</xf:option>
<xf:option value="5">{{ phrase('month_5') }}</xf:option>
<xf:option value="6">{{ phrase('month_6') }}</xf:option>
<xf:option value="7">{{ phrase('month_7') }}</xf:option>
<xf:option value="8">{{ phrase('month_8') }}</xf:option>
<xf:option value="9">{{ phrase('month_9') }}</xf:option>
<xf:option value="10">{{ phrase('month_10') }}</xf:option>
<xf:option value="11">{{ phrase('month_11') }}</xf:option>
<xf:option value="12">{{ phrase('month_12') }}</xf:option>
</xf:select>
<span class="inputGroup-splitter"></span>
<xf:textbox name="dob_day" value="{{ $dobData.dob_day ?: '' }}" pattern="\d*" size="4" maxlength="2"
placeholder="{{ phrase('day') }}" />
<span class="inputGroup-splitter"></span>
<xf:textbox name="dob_year" value="{{ $dobData.dob_year ?: '' }}" pattern="\d*" size="6" maxlength="4"
placeholder="{{ phrase('year') }}" />
</div>
</xf:set>
<xf:if is="$row">
{$inputGroups|raw}
<xf:else />
{$inputGroups|raw}
</xf:if>
</xf:macro>I thought I could change it to something like:
HTML:
<xf:macro name="dob_edit" arg-dobData="{{ [] }}" arg-row="{{ true }}" arg-required="{{ false }}">
<xf:set var="$inputGroups">
<div class="inputGroups inputGroups--auto">
<div class="col-xl-12 col-lg-12 col-md-12">
<div class="form-group label-floating is-empty">
<label class="control-label">Your E-Mail</label>
<input class="form-control-login" type="date" name="dob_month" name="dob_day" name="dob_year">
</div> </div>
</div>
</xf:set>
<xf:if is="$row">
{$inputGroups|raw}
<xf:else />
{$inputGroups|raw}
</xf:if>
</xf:macro>But every time If I try to register with this Xenforo says
."Please enter a valid date of birth. "
-> How I could change these 3 fields to one field with type="date"?
Hopefully someone can help me, thanks!