EQnoble
Well-known member
Normally when designing a style or lately more often than not as it happens redoing someone's style or replicating the style of another portion of their site outside of xenforo and trying to make the forum and the rest of the site feel as one without necessarily needing to be completely integrated, I go about doing what I do and optimizing everything after.
A couple days ago the push was made, I bought the domain, a new xf license, and set it all up to start from scratch. I didn't necessarily have a picture of what I wanted going on in my head but I knew exactly what I wanted (odd as it sounds) and just started modifying and styling and put together the xf style in a completely free form way with a thought filter on everything that included building all of this for two groups or entities, my future community and Google PageSpeed Insights.
I never really cared about page speed before because I generally started out messing around trying to make cool stuff and when you make little things that sit on a page by themselves like an example or an art exhibit you don't really focus on speed because that is not part of the task at hand.
Now that I am trying to completely redo people's sites and also finally putting up my own personal site I have taken to caring about page speed and more so and very particularly how mobile friendly the site is because for instance in my personal projects will have a very large chunk of the people who will be regulars on the site using a mobile device / tablet as their computer will be tied up doing what the purpose of the site itself is about.
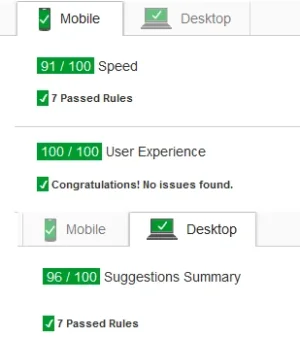
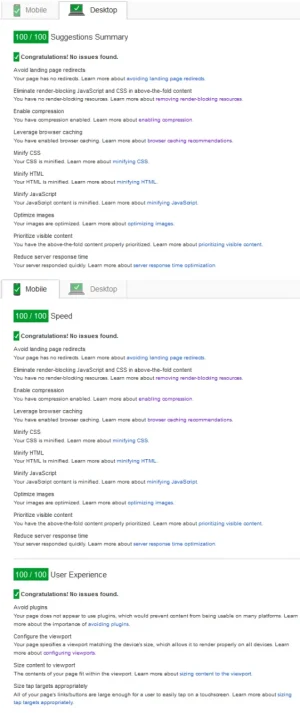
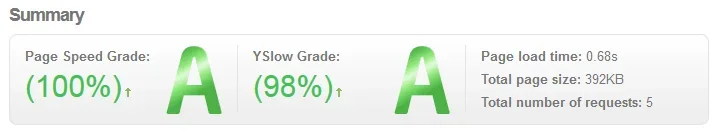
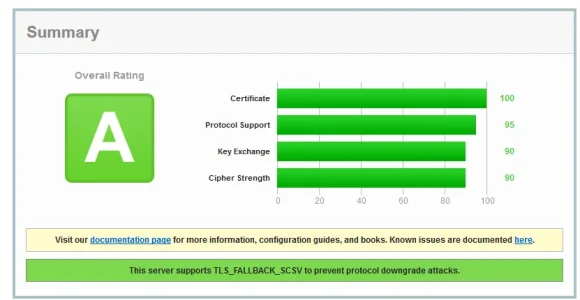
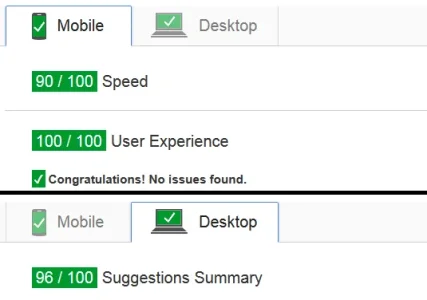
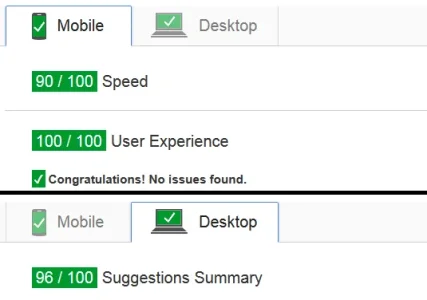
Anyways I am really pumped because with basically 3 days straight going hard at it (with very limited sleep) I free handed a design that I really like (just working details now, though there is a lot of details to handle), optimized it and tweaked it to the point that I got this for speed results across every single page in the site/forum and this is with a few small things remaining that I know I can change to get these numbers higher once all my mods are complete...

I'm satisfied enough to this point that I will put the rest of the design stuff on hold and continue where I left off with my integration and verification addon that the site needs to function smoothly and the various supporting modifications that it needs for everything to do what it should in an automated way and before I do that, go back and finish a few things that I need to finish elsewhere for other people.
Either way the moral of the story, Pumped.
Once I get my site completely setup...I just need to see how well I can replicate my site's final results across other projects that I work on.
If you are a designer and have had success in designing a style with google page speed insights as one of your highest priorities feel free to chime in with your experience with it...mine is just getting started and as such I don't have much more I can say detail-wise until the project is truly public and not so much under wraps other than general updates and changes to my insights rating as I add more and more customizations so if you can talk about your project and have had similar success with designing for insights please feel welcome to share.
A couple days ago the push was made, I bought the domain, a new xf license, and set it all up to start from scratch. I didn't necessarily have a picture of what I wanted going on in my head but I knew exactly what I wanted (odd as it sounds) and just started modifying and styling and put together the xf style in a completely free form way with a thought filter on everything that included building all of this for two groups or entities, my future community and Google PageSpeed Insights.
I never really cared about page speed before because I generally started out messing around trying to make cool stuff and when you make little things that sit on a page by themselves like an example or an art exhibit you don't really focus on speed because that is not part of the task at hand.
Now that I am trying to completely redo people's sites and also finally putting up my own personal site I have taken to caring about page speed and more so and very particularly how mobile friendly the site is because for instance in my personal projects will have a very large chunk of the people who will be regulars on the site using a mobile device / tablet as their computer will be tied up doing what the purpose of the site itself is about.
Anyways I am really pumped because with basically 3 days straight going hard at it (with very limited sleep) I free handed a design that I really like (just working details now, though there is a lot of details to handle), optimized it and tweaked it to the point that I got this for speed results across every single page in the site/forum and this is with a few small things remaining that I know I can change to get these numbers higher once all my mods are complete...

I'm satisfied enough to this point that I will put the rest of the design stuff on hold and continue where I left off with my integration and verification addon that the site needs to function smoothly and the various supporting modifications that it needs for everything to do what it should in an automated way and before I do that, go back and finish a few things that I need to finish elsewhere for other people.
Either way the moral of the story, Pumped.
Once I get my site completely setup...I just need to see how well I can replicate my site's final results across other projects that I work on.
If you are a designer and have had success in designing a style with google page speed insights as one of your highest priorities feel free to chime in with your experience with it...mine is just getting started and as such I don't have much more I can say detail-wise until the project is truly public and not so much under wraps other than general updates and changes to my insights rating as I add more and more customizations so if you can talk about your project and have had similar success with designing for insights please feel welcome to share.