ProCom
Well-known member
Maybe it's just because I'm still new to xF, but I keep finding that when I'm in a conversation with someone I'm often wondering if I'm in a thread.
Maybe it's also because of the way I do thing: I'll open up 10 different tabs with threads, conversations, etc. and I find that it isn't really super clear to me which I'm in, especially if I'm in the middle of a long page of discussion.
Am I the only one that has a hard time differentiating when browsing?
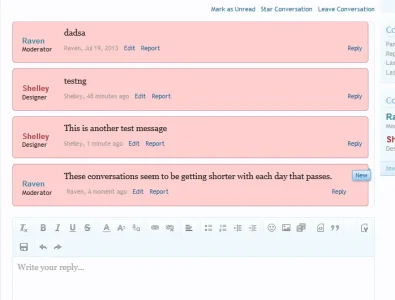
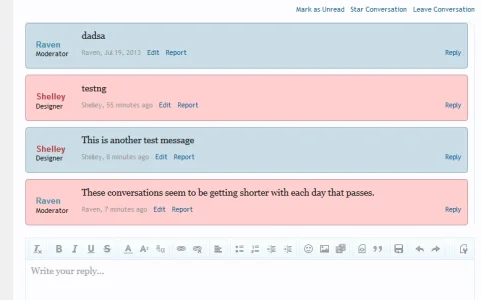
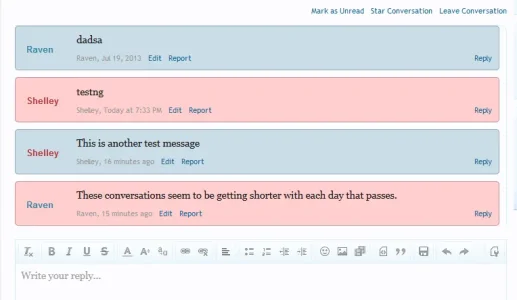
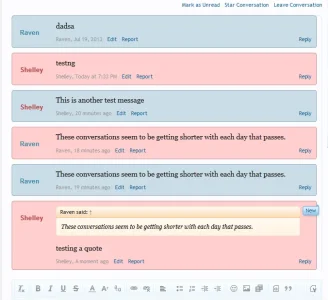
Any simple ways to change the color / look of conversations so they aren't an exact copy of threads?
Thanks!
Maybe it's also because of the way I do thing: I'll open up 10 different tabs with threads, conversations, etc. and I find that it isn't really super clear to me which I'm in, especially if I'm in the middle of a long page of discussion.
Am I the only one that has a hard time differentiating when browsing?
Any simple ways to change the color / look of conversations so they aren't an exact copy of threads?
Thanks!