Snog
Well-known member
- Affected version
- 2.0 Beta 6
If you have a value for a timestamp, the template date function displays it properly for the user's timezone, however the date picker does not.
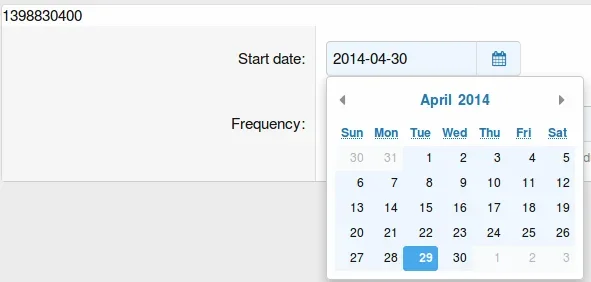
Example (timestamp is 1398830400 - the date shown as the value (2014-04-30) is converted by the date function - timezone: Eastern (US/Canada)):

Template code:
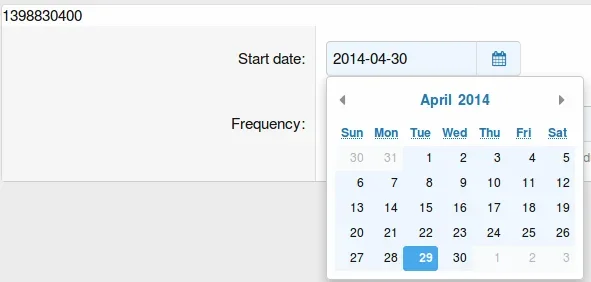
Example (timestamp is 1398830400 - the date shown as the value (2014-04-30) is converted by the date function - timezone: Eastern (US/Canada)):

Template code:
Code:
<xf:dateinputrow name="dateline" label="Start date" value="{{ date($value.dateline,'Y-m-d') }}" />
Last edited: